Давайте вместе обсудим ваш проект
Нажимая «Отправить заявку», вы даете согласие на обработку персональных данных
Lazurit
Разработка кроссплатформенного мобильного приложения для интернет-магазина мебели

Цель бизнеса
Получить новых клиентов благодаря запуску дополнительного канала продаж.
Решение
Разработать кроссплатформенное мобильное приложение для интернет-магазина мебели.
О проекте
Срок реализации: 4 месяца
Крупнейшая в России сеть по продаже корпусной и мягкой мебели. Мебелью Lazurit обустраивают дома, офисы и отели по всей стране. Управляющая компания и фабрика — в Калининграде.

С чем клиент пришел в Userstory
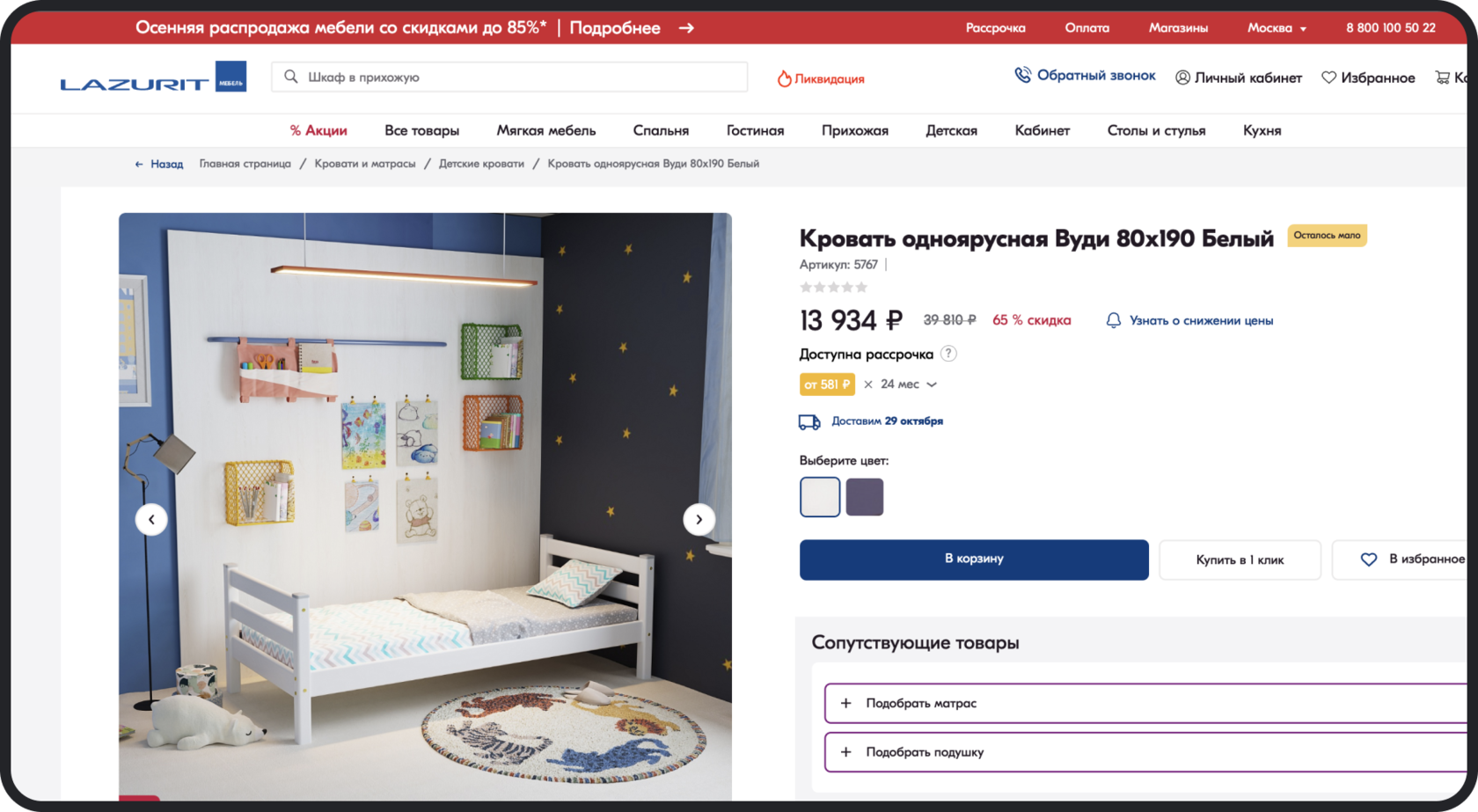
Развитие электронной торговли — важное направление для Lazurit. У компании уже был интернет-магазин в веб-версии с мобильным адаптивом. Решили запустить мобильное приложение, чтобы захватить долю мобильного трафика и получить больше клиентов.
Дамир Мангутов
Head of Product Lazurit

Есть несколько причин, почему мы решили делать мобильное приложение:
- Лучше конвертируем пользователей в покупку в сравнении с адаптивной версией интернет-магазина.
- Получаем новых пользователей, до которых проще дотянуться через каналы, связанные исключительно с мобильным приложением.
- Имеем под рукой витрину, через которую легче дотягиваемся до пользователей, в том числе за счет мобильных пушей. Retention в мобильное приложение выше, чем на веб-сайт.
- Создаем конкуренцию между витринами мобильного приложения и сайта. Это всегда
- Хорошо для компании, когда появляется конкуренция, она позволяет развиваться более динамично. Мы можем проводить эксперименты, и если они получаются удачными, забираем их на другую витрину. Таким образом, мы развиваемся параллельно, есть синергия этих продуктов.

Ценность приложения для пользователей
Lazurit сделали ставку на то, что клиентам будет проще и удобнее выбирать товары через мобильную витрину, а саму покупку оформлять в офлайн магазине.


Дамир Мангутов
Head of Product Lazurit
Для наших клиентов типично ROPO-поведение. Порядка 75% из них приходят на одну из витрин (сайт или мобильное приложение), потом приезжают в офлайн-магазин, чтобы оформить заказ. Там они смотрят, трогают, щупают, консультируются и только после этого покупают.

Станислав Елисеев
Генеральный директор Userstory

Мобильное приложение для мебели — это не самостоятельный инструмент продаж. Это сопровождающий канал касания с клиентом, который у него всегда под рукой. Он там может вдохновляться интерьерами, просматривать отдельные товары. А когда примет решение купить, посмотрит ближайший магазин на карте и поедет туда.
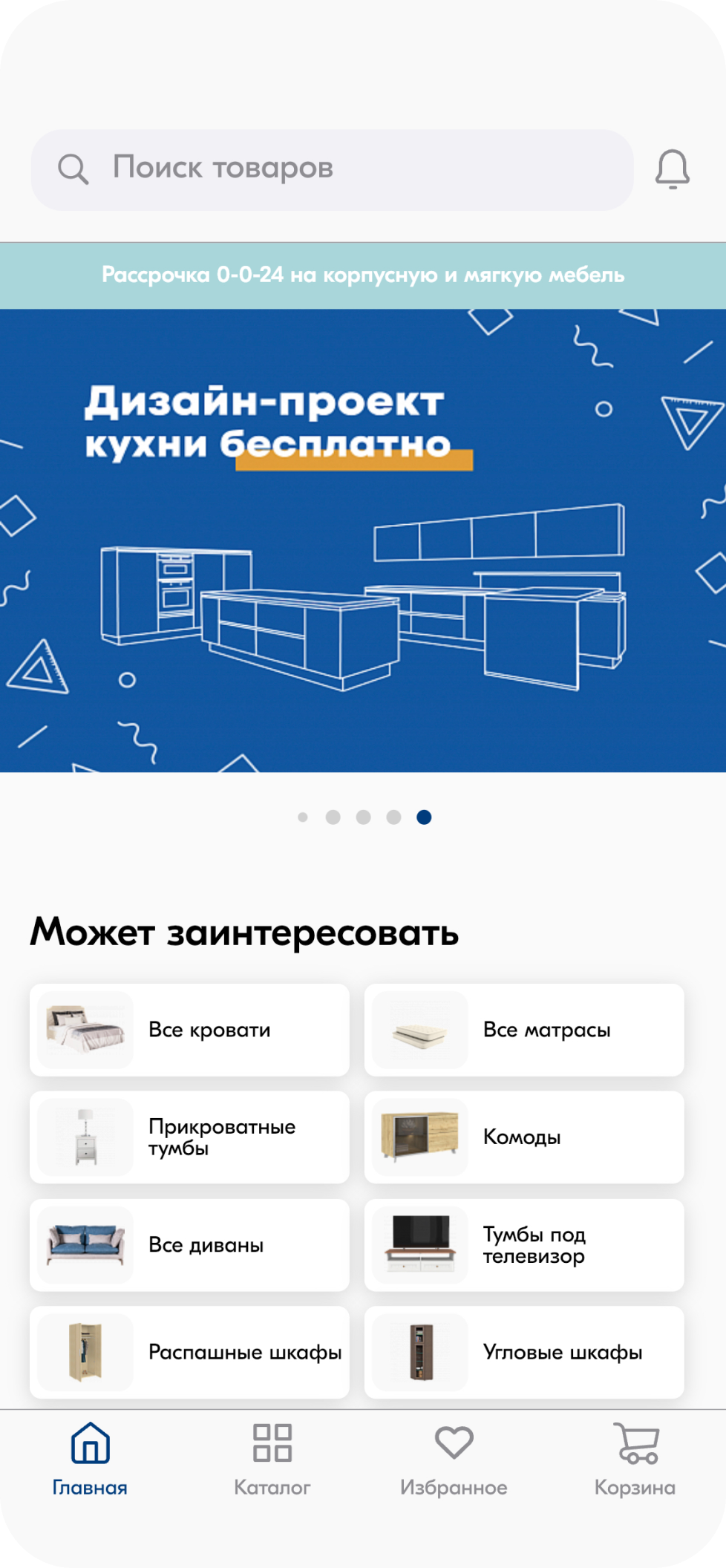
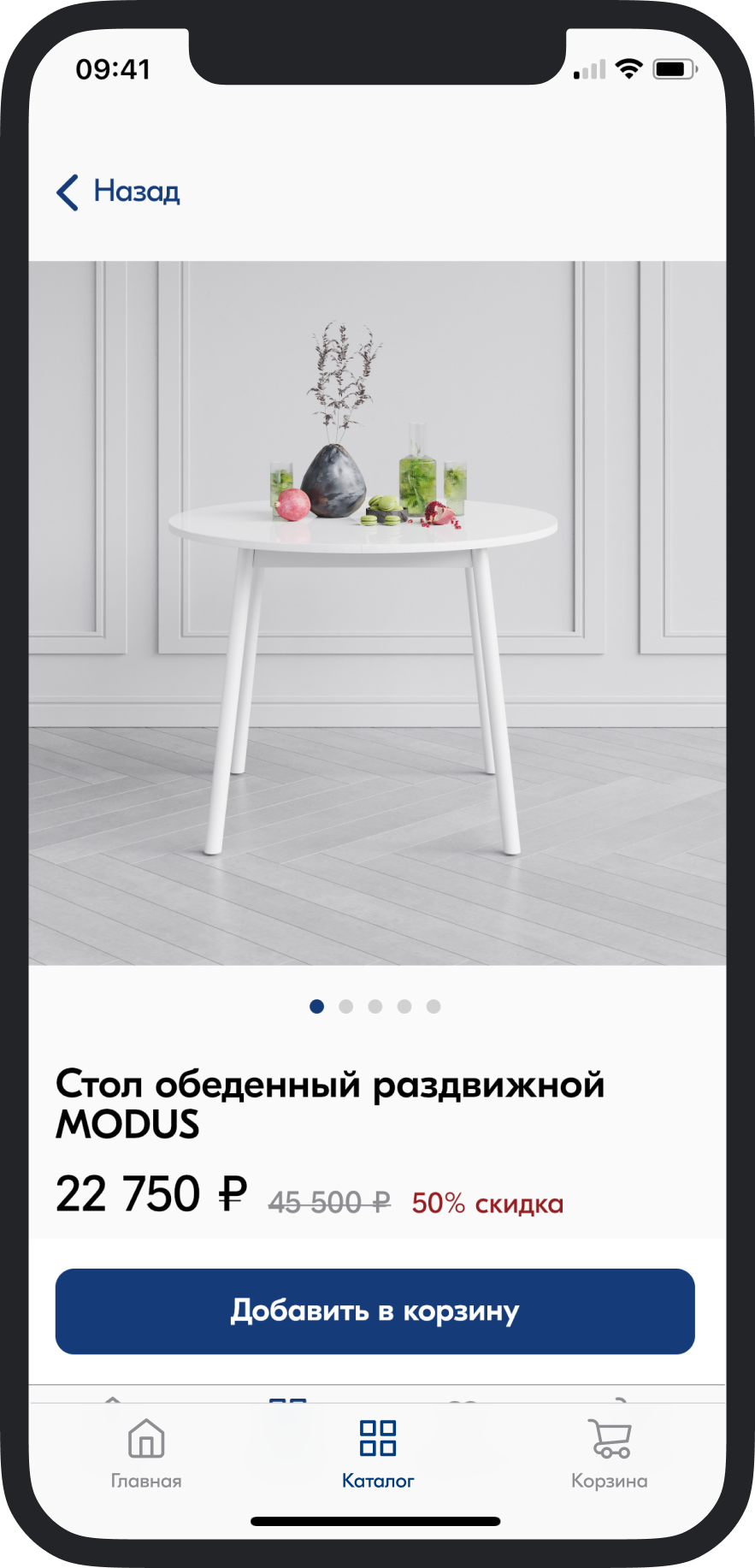
Мобильное приложение — это каталог, который пользователь может в любой момент открыть и посмотреть, какие товары есть у Lazurit. Например, клиент ходит по мебельному магазину, выбирает диваны, но не находит такой, который бы ему понравился. Думает, куда пойти дальше, достает мобильное устройство, скачивает приложение Lazurit, смотрит какие есть диваны и решает поехать в магазин.
Приложения для мебели нужны скорее для того, чтобы человек познакомился с ассортиментом и принял решение приехать в офлайн-точку. Мебель онлайн покупают очень редко. Диваны выбирают, полежав на них, проверив мягкость, пружинистость матраса. Бывает и обратная ситуация, когда человек уже потрогал диван, а потом дошел до дома и решил, что хочет его купить, тогда оформляет заказ в приложении, но это не самый частый кейс.
Мобильное приложение — это каталог, который пользователь может в любой момент открыть и посмотреть, какие товары есть у Lazurit. Например, клиент ходит по мебельному магазину, выбирает диваны, но не находит такой, который бы ему понравился. Думает, куда пойти дальше, достает мобильное устройство, скачивает приложение Lazurit, смотрит какие есть диваны и решает поехать в магазин.
Приложения для мебели нужны скорее для того, чтобы человек познакомился с ассортиментом и принял решение приехать в офлайн-точку. Мебель онлайн покупают очень редко. Диваны выбирают, полежав на них, проверив мягкость, пружинистость матраса. Бывает и обратная ситуация, когда человек уже потрогал диван, а потом дошел до дома и решил, что хочет его купить, тогда оформляет заказ в приложении, но это не самый частый кейс.


Ян Дорошенко
Дизайн-директор Userstory
Действительно, в мебельном сегменте чаще всего клиент покупает офлайн, поэтому задача приложения сделать так, чтобы он посмотрел фотографии, вдохновился и поехал смотреть, трогать и покупать.
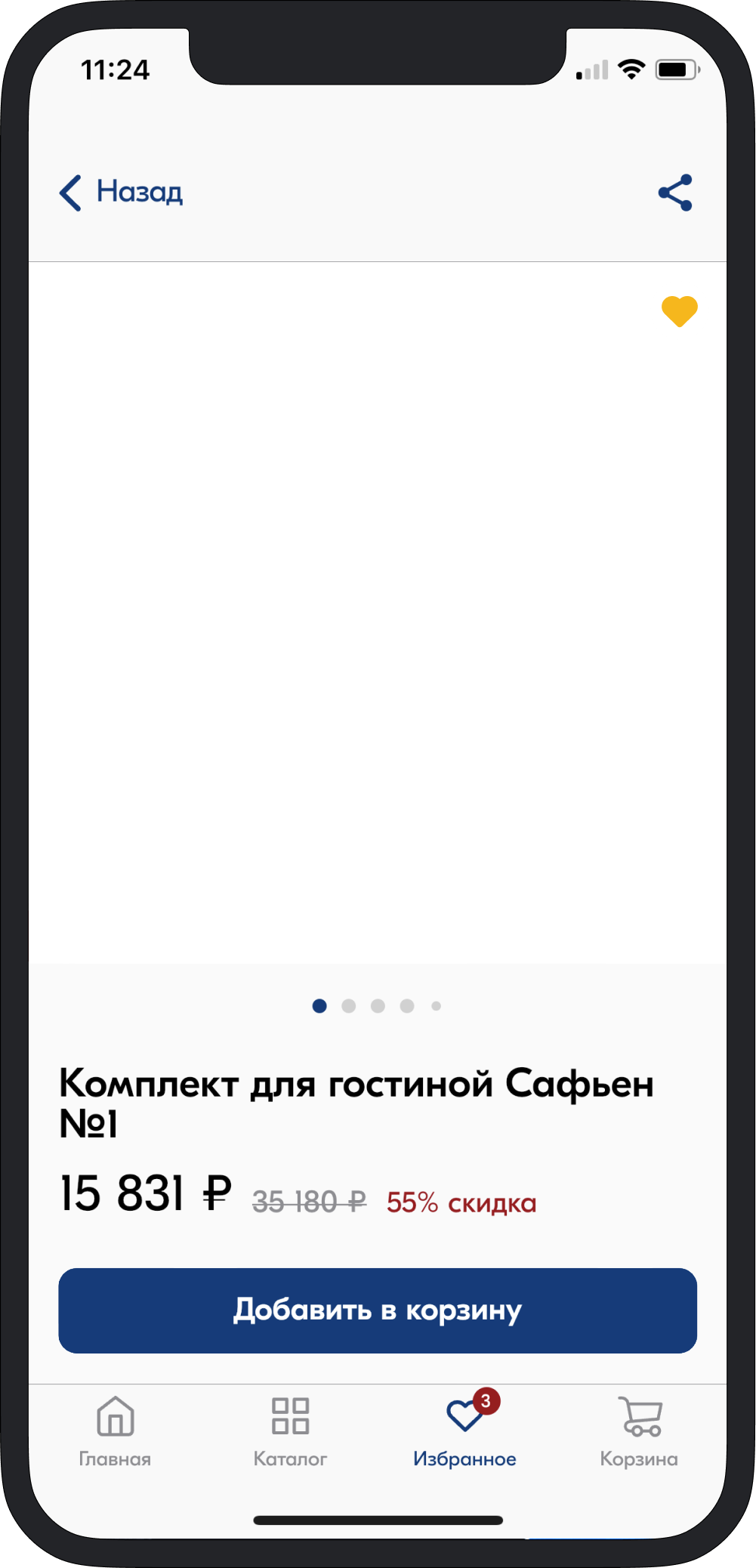
Еще для мебели почти не работает Click & Collect. Клиент стоит перед сложным выбором, у него более долгий срок принятия решения. Наличие мобильного приложения дает клиенту уверенность, что он в любой удобный момент может вернуться и продолжить выбор, при этом сохранится вся история просмотров, избранное, корзина.
Также у нас есть не только конечные клиенты физики — пользователи приложения это еще и дизайнеры, и консультанты по интерьерам. Этим пользователям важно быстро открыть приложение и что-то показать своим клиентам. То есть., приложение у них служит не для цели заказа, а для цели выбора.
Еще для мебели почти не работает Click & Collect. Клиент стоит перед сложным выбором, у него более долгий срок принятия решения. Наличие мобильного приложения дает клиенту уверенность, что он в любой удобный момент может вернуться и продолжить выбор, при этом сохранится вся история просмотров, избранное, корзина.
Также у нас есть не только конечные клиенты физики — пользователи приложения это еще и дизайнеры, и консультанты по интерьерам. Этим пользователям важно быстро открыть приложение и что-то показать своим клиентам. То есть., приложение у них служит не для цели заказа, а для цели выбора.



Разработали кроссплатформенное мобильное приложение на Flutter, подходящее сразу для iOS и Android. Фреймворк Flutter позволяет создавать сложные интерфейсы в максимально нативном исполнении. Скорость обработки изображений, загрузки и воспроизведения анимации также приближена к стандарту нативной разработки. Фреймворк Flutter широко используется для создания мобильных приложений — на нем сделаны Alibaba, «Яндекс», Airbnb, Uber, Ригла и многие другие.





Проектное решение
Преимущество такого решения — его стоимость по сравнению с нативной разработкой. Flutter позволяет переиспользовать большую часть кода между различными платформами, это позволяет сэкономить до 50% бюджета. Также для создания кроссплатформенного приложения достаточно одной команды разработчиков, когда для нативных приложений уже требуются две отдельные команды — одна пишет приложение на Swift (для iOS), вторая — на Kotlin (для Android).

Подход к развитию продукта
Решили начать с MVP приложения — версии с базовым функционалом. Затем поэтапно прорабатывать флоу и добавлять новые фичи, которые действительно нужны клиентам.

Ян Дорошенко
Дизайн-директор Userstory
Прежде чем проектировать приложение с уникальным функционалом, решили запустить его базовую версию, чтобы понять особенности поведения клиентов Lazurit. Базовый функционал — все те функции, которые позволяют покупателю выполнить базовые задачи в приложении — выбор товара, его поиск, изучение и возможность покупки. Уникальный функционал — это дополнительные функции, которые не влияют на основной сценарий — выбор и покупку. Например, личный кабинет, избранное. Также — это уникальные интерфейсные решения, которые позволяют влиять на конверсии с помощью интерфейса. Например, апсел в корзине — предлагаем к дивану купить средство для чистки дивана.
Это подход к развитию продукта через исследование — запускаемся в MVP версии, изучаем поведение пользователей и начинаем формировать гипотезы — как мобильные пользователи покупают в тех или иных контекстах, какой их Customer Journey, какой UX для них будет лучшим. Такой подход позволяет перед внедрением сложного функционала понять, насколько он актуален. Мы не тратим сразу много ресурсов на проработку сложного UI, а развиваем продукт итерационно.
Это подход к развитию продукта через исследование — запускаемся в MVP версии, изучаем поведение пользователей и начинаем формировать гипотезы — как мобильные пользователи покупают в тех или иных контекстах, какой их Customer Journey, какой UX для них будет лучшим. Такой подход позволяет перед внедрением сложного функционала понять, насколько он актуален. Мы не тратим сразу много ресурсов на проработку сложного UI, а развиваем продукт итерационно.









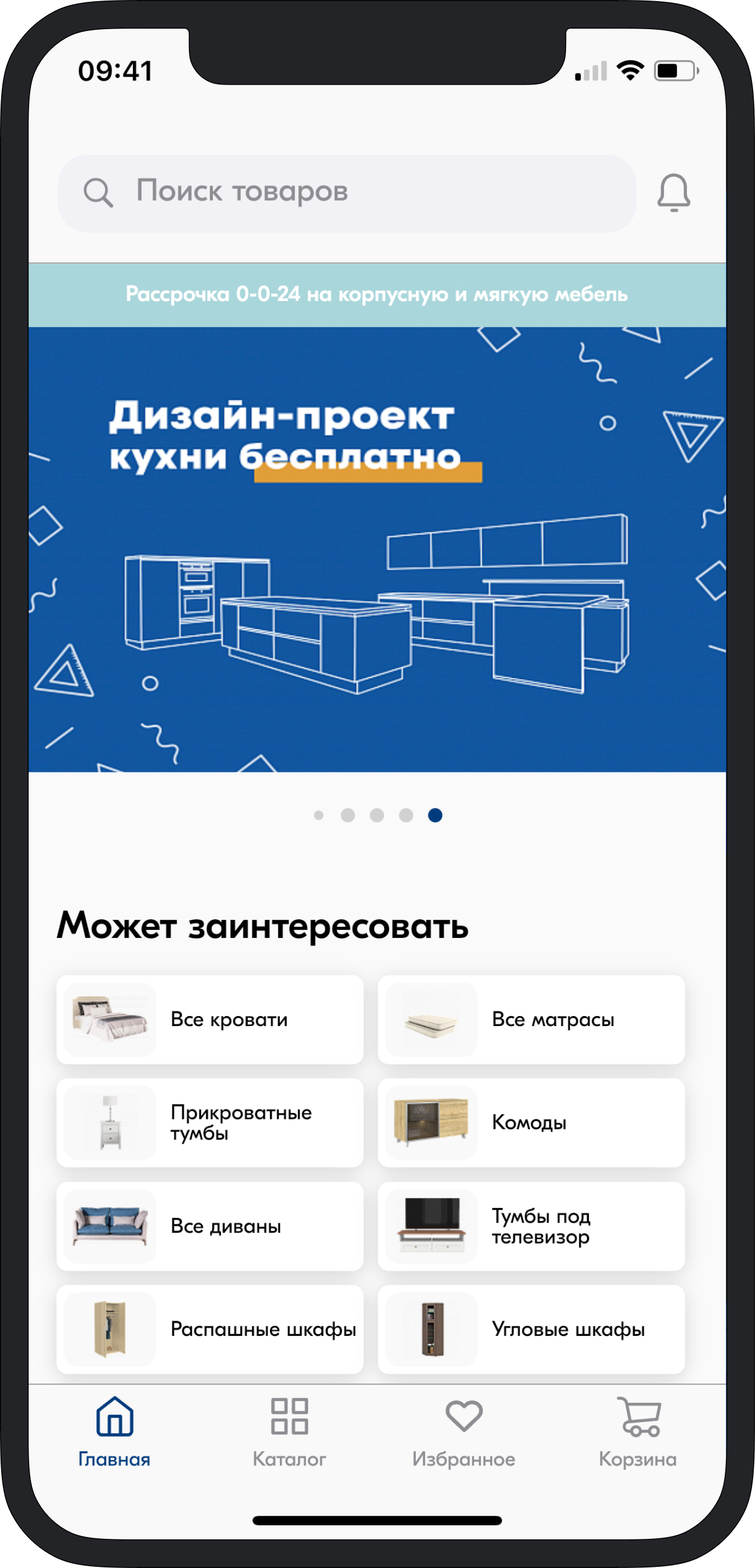
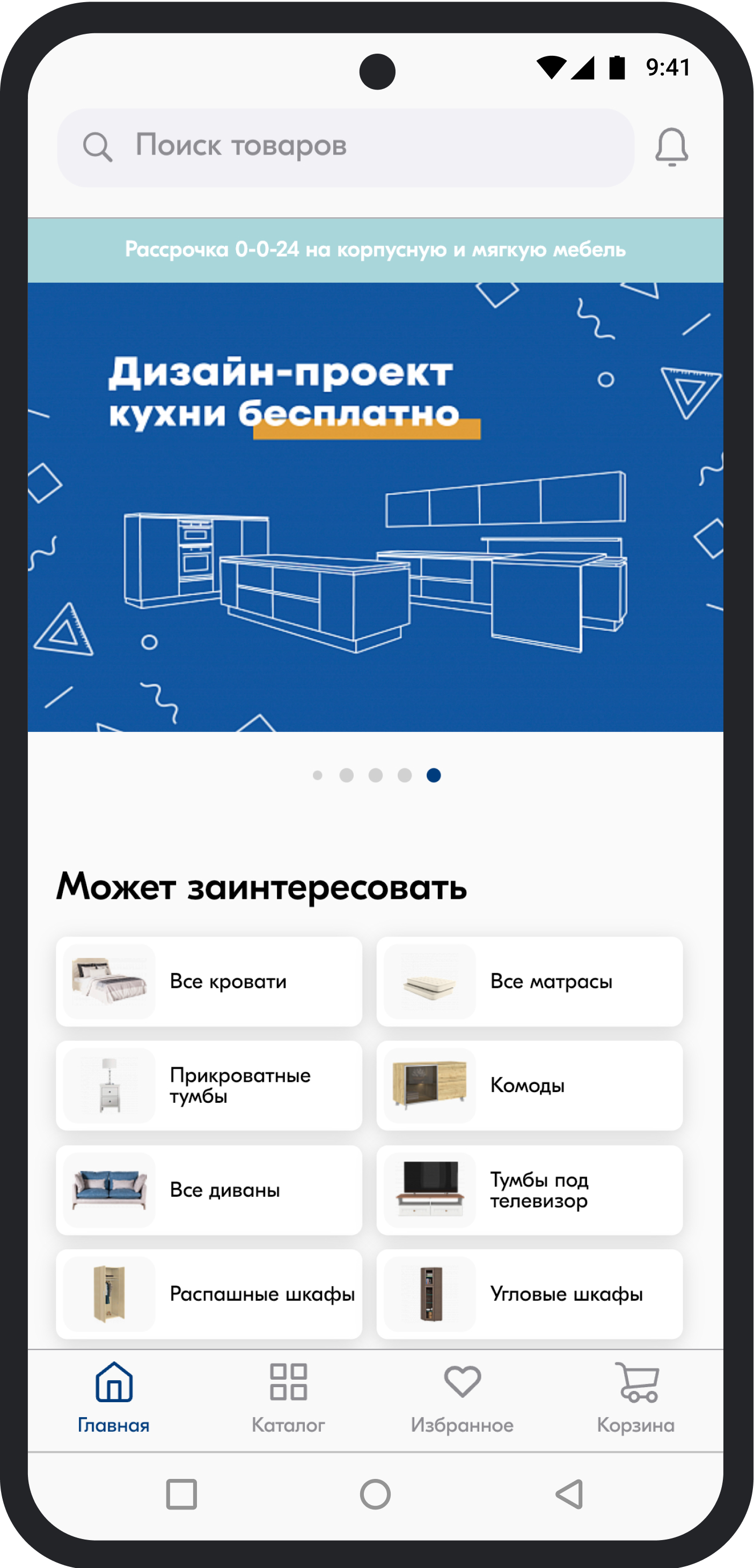
Проектирование и дизайн интерфейса
Создали дизайн-макеты мобильного приложения, используя стандарт Human Interface Guidlines. На его основе собрали экраны главной, каталога, товарной карточки, чекаута и оформления заказа. Кастомизировали часть элементов библиотеки, чтобы улучшить пользовательский опыт.
За счет того, что было выбрано кроссплатформенное решение, смогли использовать единый дизайн-макет сразу для обоих приложений iOS и Android.
За счет того, что было выбрано кроссплатформенное решение, смогли использовать единый дизайн-макет сразу для обоих приложений iOS и Android.





Ян Дорошенко
Дизайн-директор Userstory
Когда мы разрабатываем нативные мобильные приложения, то отрисоваем две версии дизайн-макетов, потому что гайдлайны iOS и Android отличаются. Для кроссплатформенных приложений достаточно одного макета. Такой подход почти вдвое сокращает стоимость и ускоряет Time To Market.
Также, если мы развиваем продукт через тестирование гипотез о поведении пользователей, приложение на Flutter будет Musthave, если бизнес не готов инвестировать большой бюджет в их проверку. Валидировать гипотезы на Flutter гораздо проще, чем в нативных приложениях.
Также, если мы развиваем продукт через тестирование гипотез о поведении пользователей, приложение на Flutter будет Musthave, если бизнес не готов инвестировать большой бюджет в их проверку. Валидировать гипотезы на Flutter гораздо проще, чем в нативных приложениях.

Как шла разработка продукта

Евгения Белова
Менеджер проектов Userstory
Мы определили список функциональных требований и разработали информационную схему мобильного приложения. Это позволило определить, какое API нам нужно на back-end. Когда был готов прототип мобильного приложения, сделали front-end на Flutter. Параллельно мы разрабатывали API для интеграции front-end с back-end, которое получает данные и отображает их в мобильном приложении.

Про IT-стратегию



Максим Мамонов
Технической директор Userstory
Мобильное приложение — это не изолированный продукт, это front-end, который в свою очередь связан с back-end, где реализуется вся бизнес-логика. Поэтому, чтобы мобильное приложение работало хорошо, важна хорошая реализация всей IT-архитектуры. Для достижения этой цели мы проработали полноценную IT-стратегию, которая позволила значительно ускорить Time-To-Market, обеспечить бесперебойную работу цифровых систем, сократить число системных ошибок и повлиять на показатели продаж.

Результат
Срок разработки приложения занял 4 месяца. Мы стартовали работу в мае, появилось приложение в сторах в сентябре.


Дамир Мангутов
Head of Product Lazurit
Я всем доволен, супер. Если говорить про цифры, доля ecom в общей выручке компании выросла в 2 раза, мобильное приложение приносит 5% от общего income. Но в первую очередь с Userstory мы заложили базу. Потому что она первична, и именно на ней появляются цифры.

Рейтинг приложения


Как дальше будет развиваться приложение?
Сейчас вместе с продуктовой командой Lazurit мы продолжаем работать над предложением и усиливать его функциональность через проработку и проверку гипотез.

Ян Дорошенко
Дизайн-директор Userstory
Дальше приложение может развиваться двумя путями. Например, мы можем добавить в него тот функционал, который сложно реализовать на web-сайте — это VR и встроенная программа лояльности. Есть и другой вариант развития — приложение может трансформироваться из витрины в некий журнал об интерьере, вдохновляющий пользователя, а не просто показывающий ассортимент. Это полярно разные направления и они выбираются только после проведения серии экспериментов и тестов.


Дамир Мангутов
Head of Product Lazurit
Мы провели исследование и знаем, чего ждут наши пользователи от мобильного приложения. Есть уникальные сценарии, которые клиентам было бы намного удобнее проходить именно через приложение. Например, скачивать понятные и удобные инструкции, они они сами хотят собирать мебель. Или просматривать 3D-модели товаров. Все это должно дать уникальность и ценность мобильному приложению по сравнению с сайтом — в приложении такой функционал намного органичнее.


На мой взгляд, лучшая студия, с которой мне пока что пришлось работать.
Почему я так считаю:
В общем, все шикарно, кайф, я очень доволен.
Почему я так считаю:
- Помогли построить весь IT-отдел, привнесли экспертизу и построили работающую систему. То, что есть сейчас, возможно, не было бы без Userstory.
- Действительно исповедуют продуктовый подход к разработке, что, на мой взгляд, редкость. Это то, к чему нам нужно было прийти и то, что удалось.
- Важный факт — это люди — что они привносят, обучают. Был опыт и наставничество от сильных специалистов. Есть, конечно, негативный опыт взаимодействия по конкретным людям, но он быстро решался: как-то в проект попали два новичка, но их оперативно заменили.
В общем, все шикарно, кайф, я очень доволен.
Отзыв Lazurit о работе с Userstory

Дамир Мангутов
Head of Product Lazurit
Команда проекта

Дамир Мангутов
Head of Product Lazurit

Ян Дорошенко
Дизайн-директор Userstory

Станислав Елисеев
Генеральный директор Userstory

Максим Мамонов
Технической директор Userstory

Евгения Белова
Менеджер проектов Userstory
Проектная команда Userstory
- Продуктовый аналитик
- UX-проектировщик
- Арт-директор
- Дизайнеры
- Flutter-разработчики
- Bitrix-разработчики
- QA-инженер
- Менеджер проекта
Проектная команда Lazurit
- Head of Product
- Рroduct Owner