Давайте вместе обсудим ваш проект
Нажимая «Отправить заявку», вы даете согласие на обработку персональных данных

АНТОР
Проектирование и разработка дизайна мобильного приложения для ГК «АНТОР»
Продукт
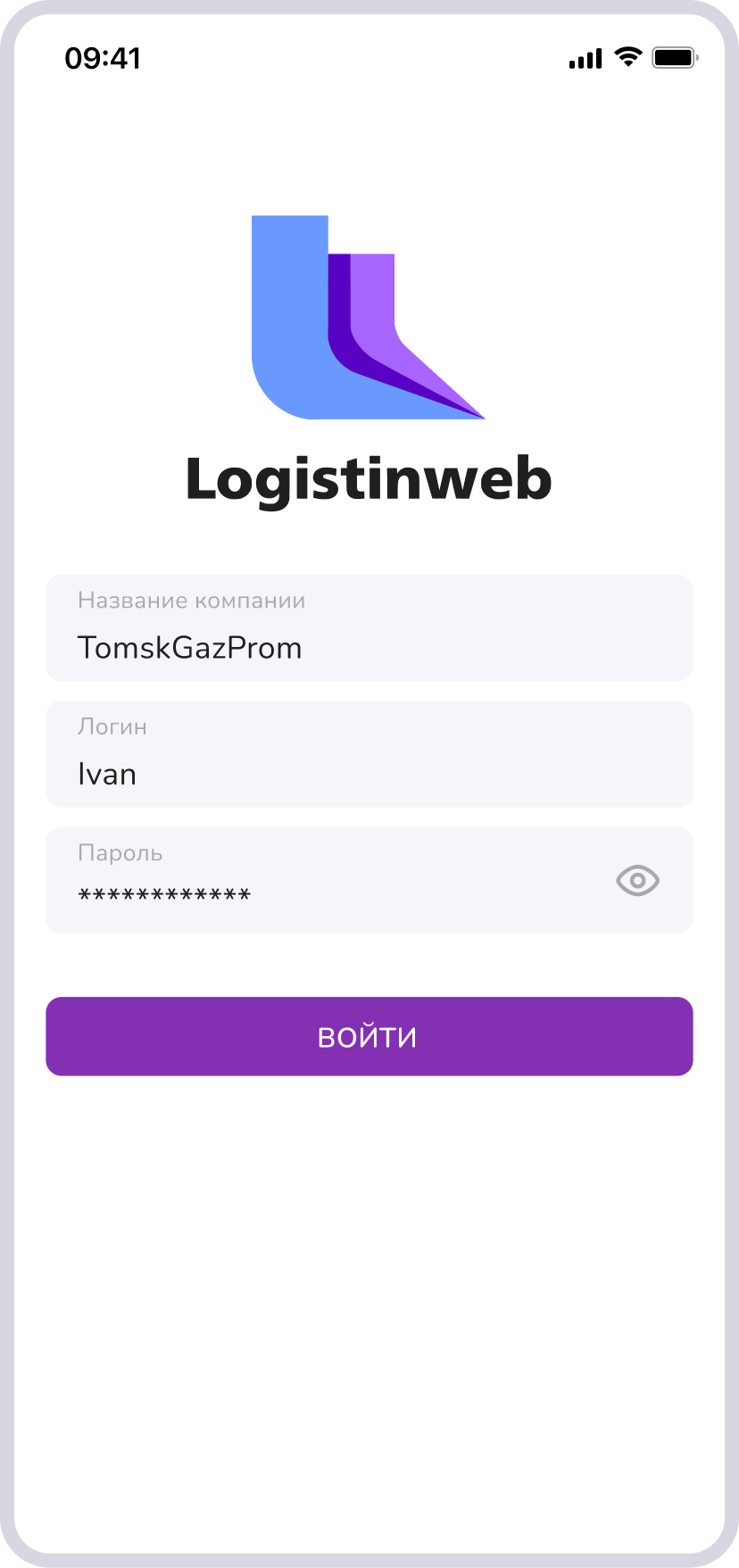
Cистема мониторинга логистики Logistinweb
Бизнес-задача
Исследовать пользовательские сценарии, разработать UX-дизайн мобильного приложения
Срок реализации
3 недели
Команда
Дизайнеры-проектировщики и аккаунт-менеджер Userstory, менеджер продукта, технический и коммерческий директоры АНТОР
UX-дизайн
Мобильные приложения
SaaS


На рынке систем автоматизации транспорта
18
Лет
Растущая география: Россия, СНГ, БРИКС
28
Регионов
Реализованных проектов
4500+
Внедрений TMS решений в России
Более 60%
Группа компаний АНТОР автоматизирует транспортную логистику и помогает бизнесам эффективно доставлять товары, контролировать транспортный парк, управлять торговыми представителями, водителями и курьерами.

Один из продуктов компании, LogistinWeb, предназначен для мониторинга транспортных маршрутов. Продукт можно назвать сложным — в него заложен обширный функционал по планированию, контролю и аналитике логистических маршрутов.

О пользователях
Пользователи приложения — диспетчеры транспортных компаний, работают с продуктом 24/7. Пока существовала только десктопная версия, они были вынуждены все время присутствовать на рабочем месте. Если диспетчер уходил на перерыв или обед, то не мог вовремя отреагировать на срочный инцидент или сообщение от водителя.
Компания АНТОР решила разработать мобильную версию продукта, чтобы дать диспетчерам больше свободы, при этом сохранить возможность мгновенно реагировать на важные события на маршрутах.

Бизнес-задача
АНТОР обратились к USERSTORY за экспертизой в UX-проектировании пользовательского интерфейса мобильного приложения. Требовалось сделать мобильную версию удобной и когнитивно легкой, сохранив весь функционал десктоп версии.
Решение
Изучили пользовательские сценарии работы с приложением
Продумали визуальные и смысловые решения
Отрисовали дизайн-макеты всех экранов и состояний
Упаковали полный UI-кит
Разработали интерактивный прототип
Исследовали пользовательские сценарии
Начали с изучения функционала и особенностей интерфейса десктоп версии. Провели интервью, выяснили что важно пользователям в оперативном и развернутом мониторинге.
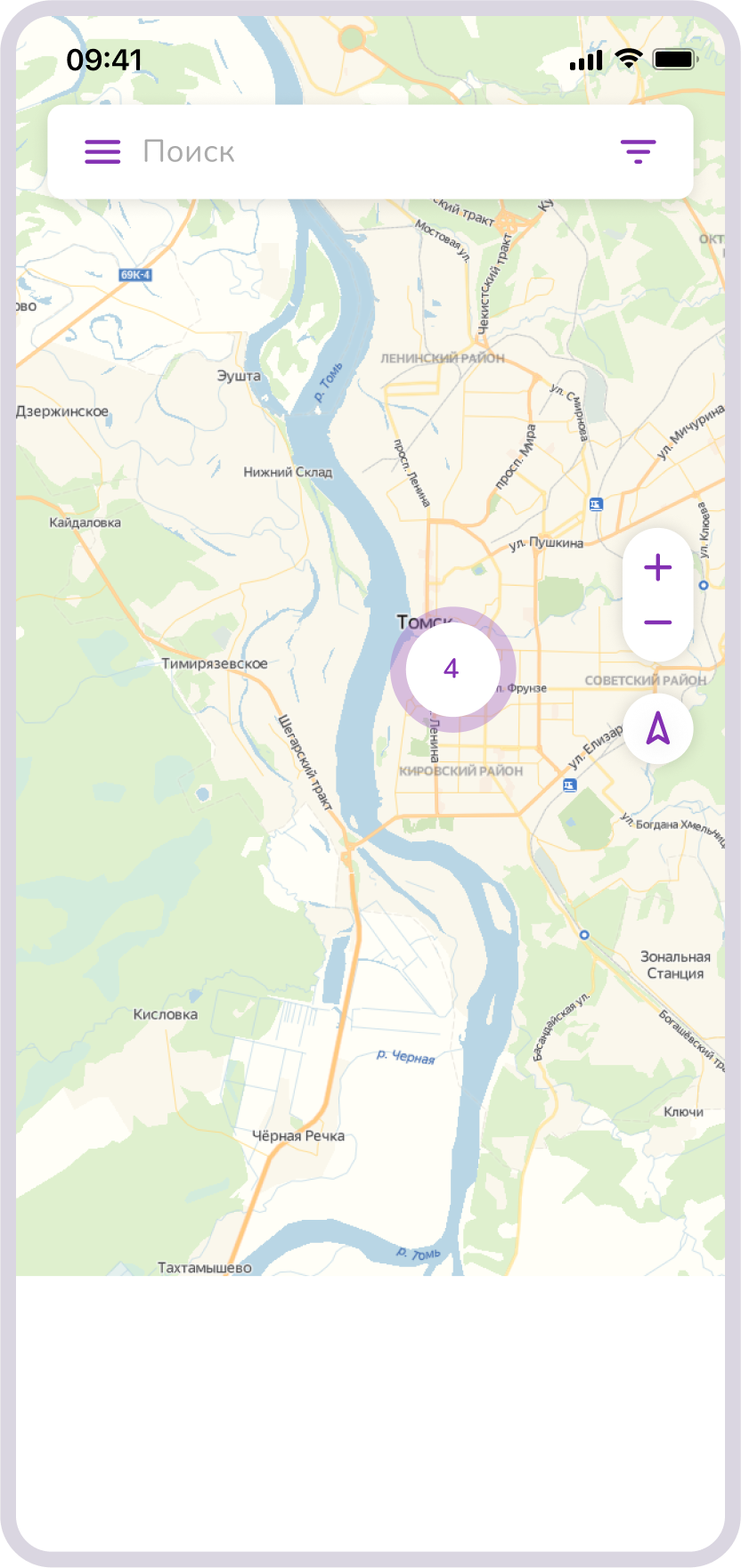
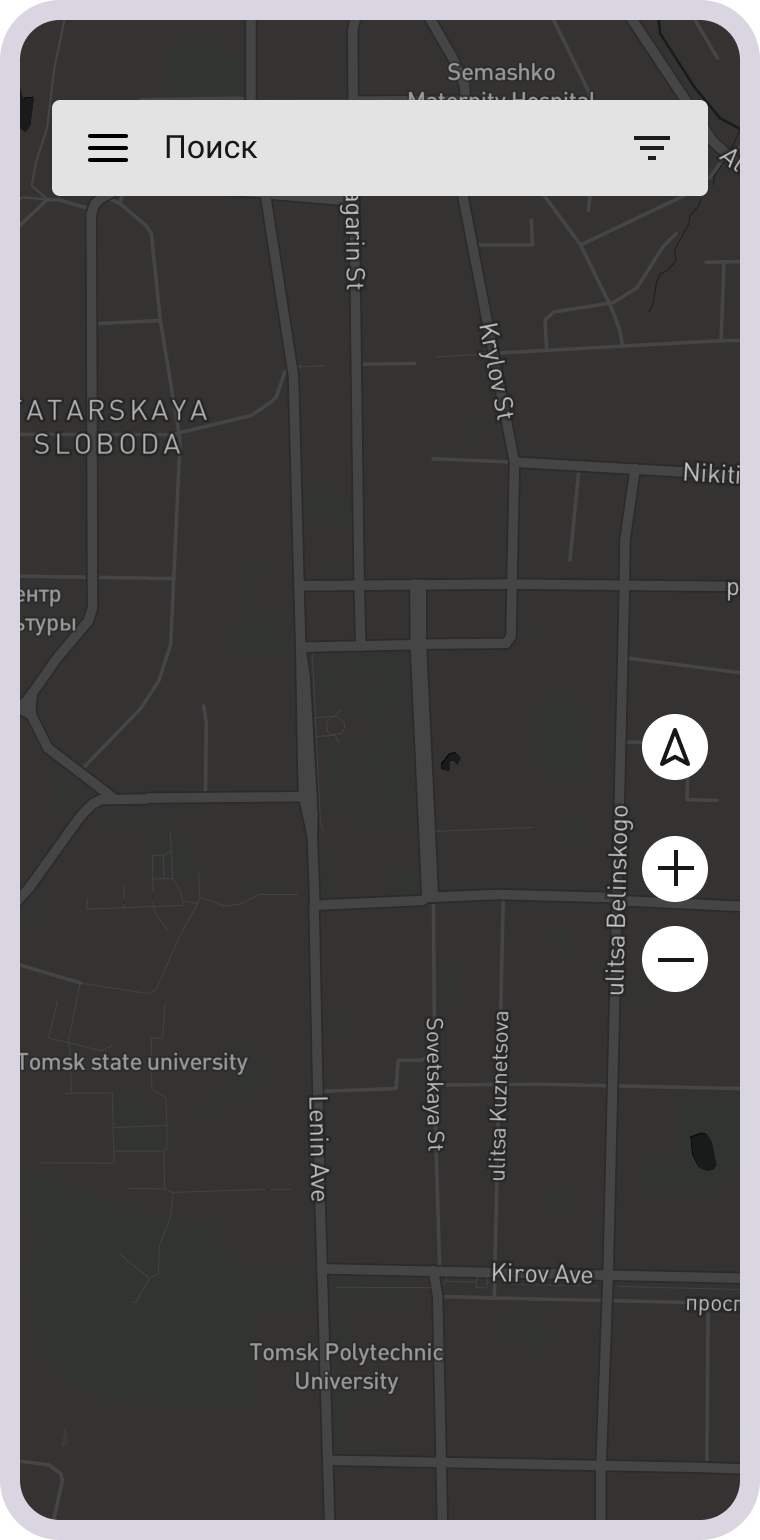
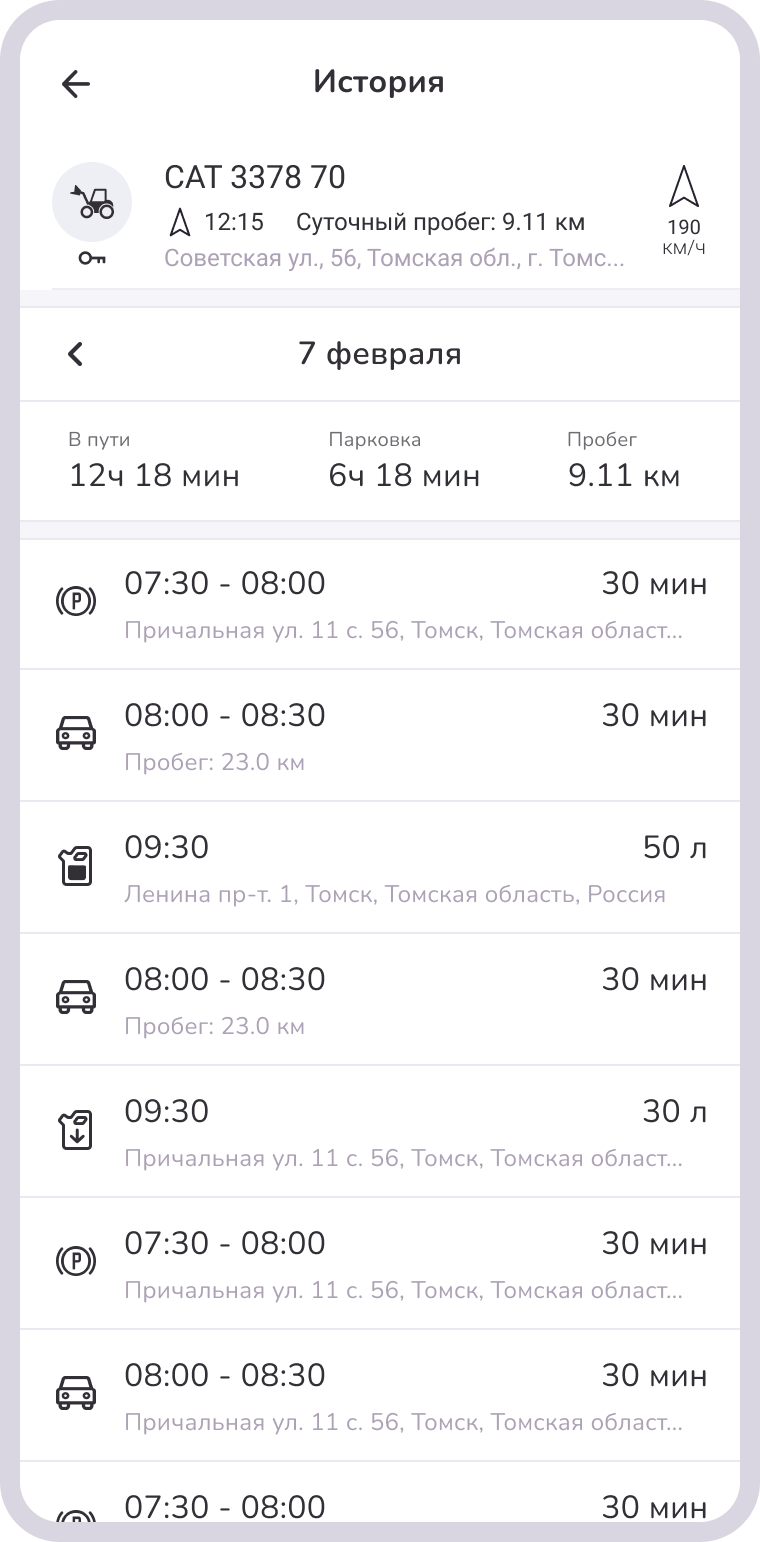
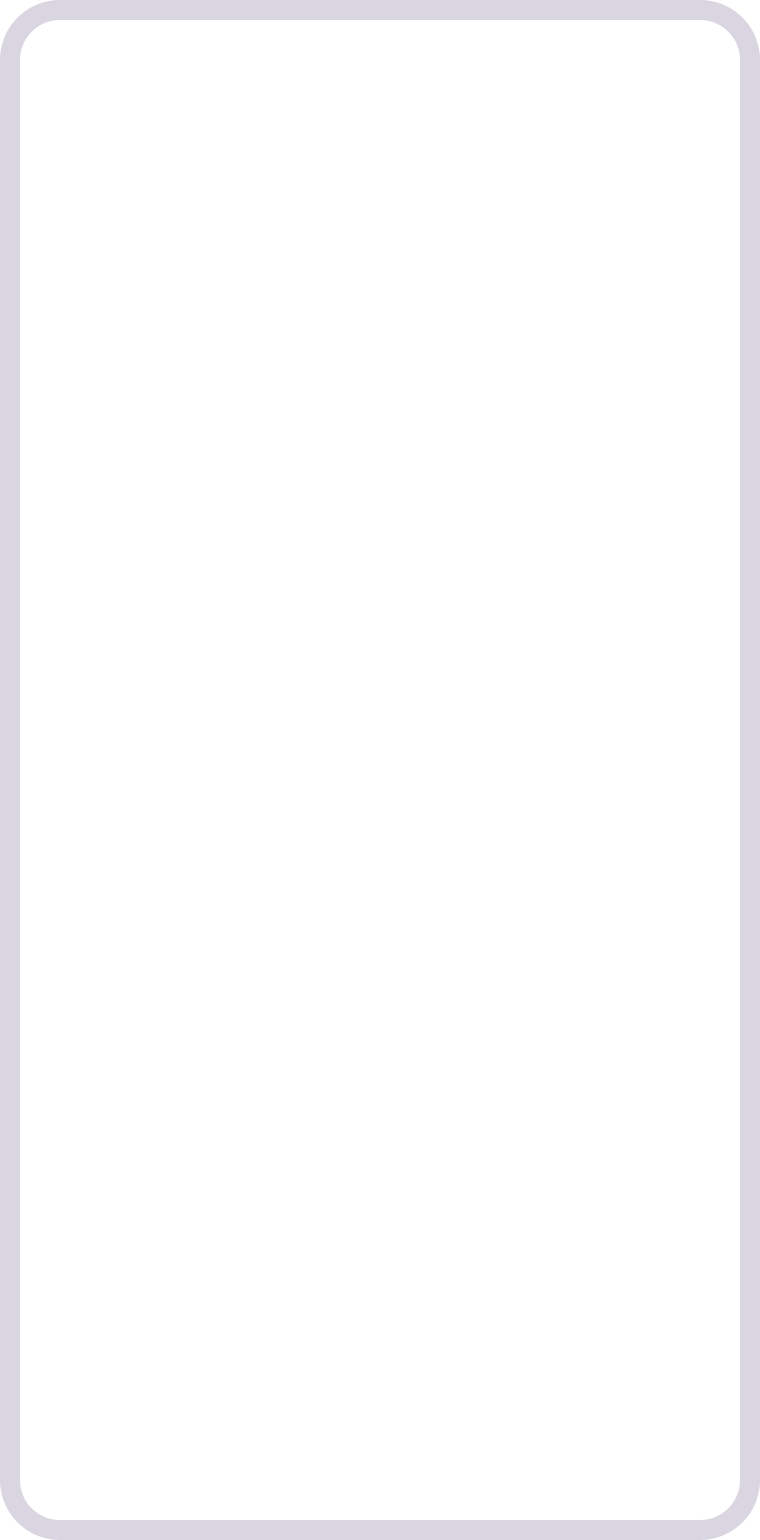
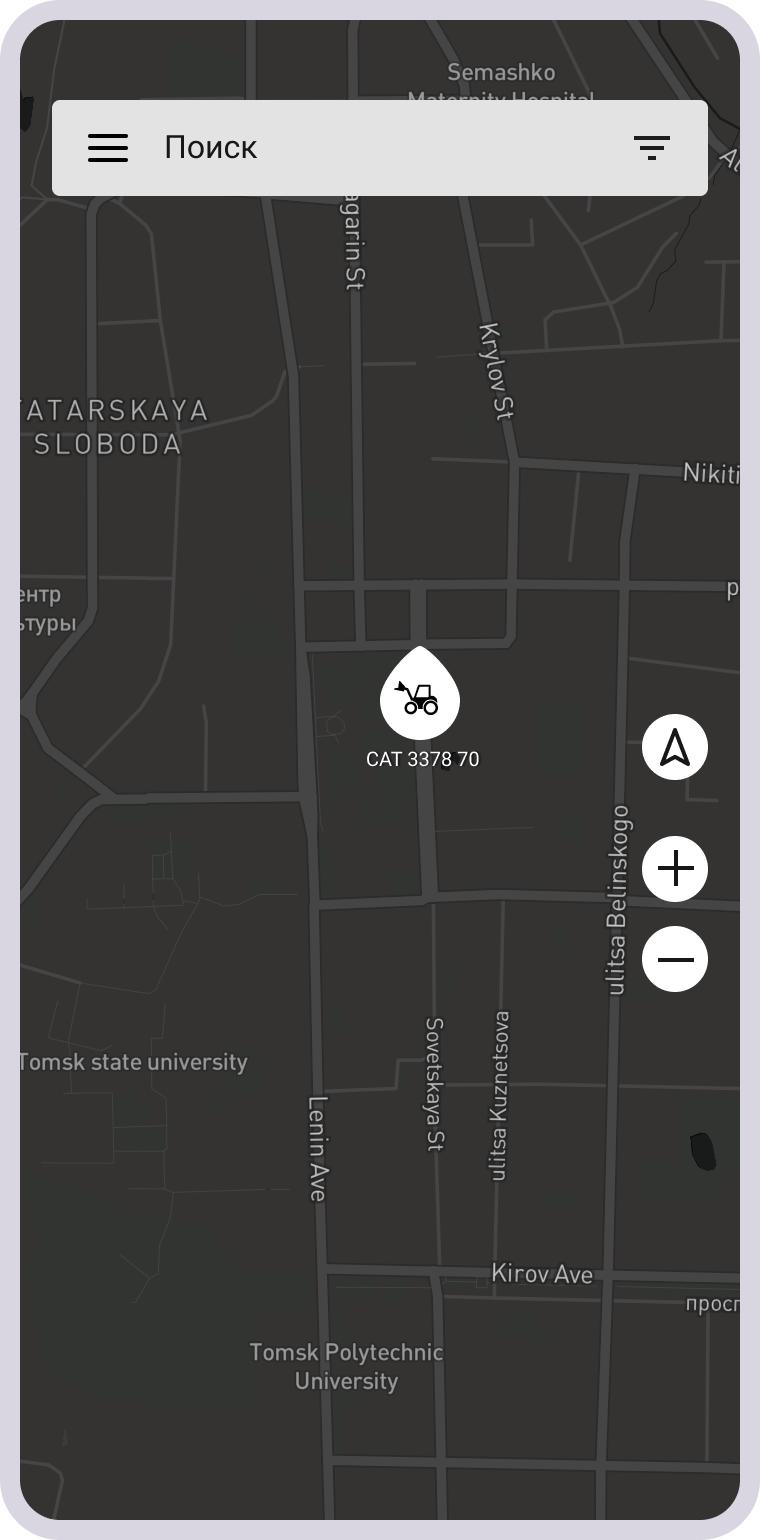
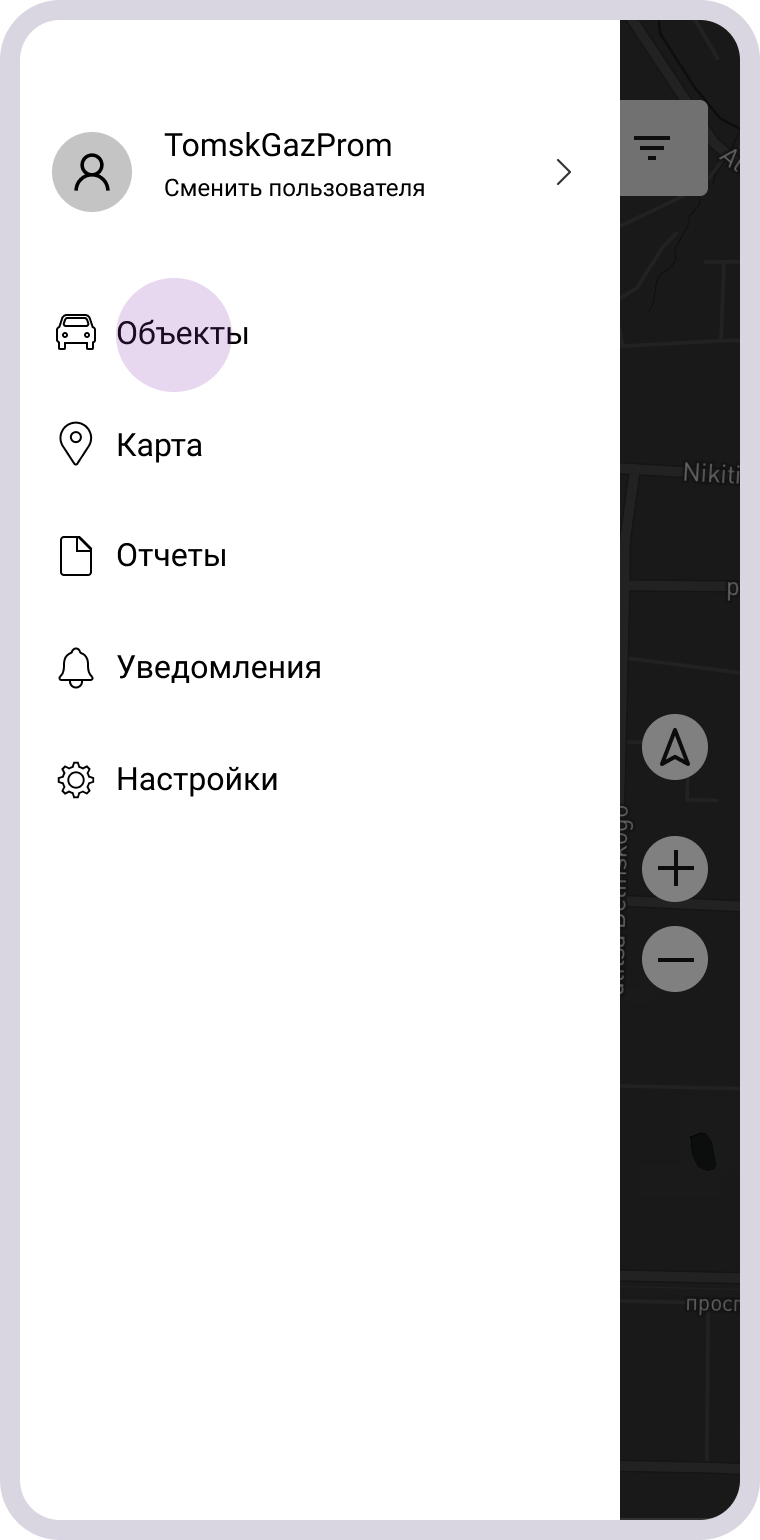
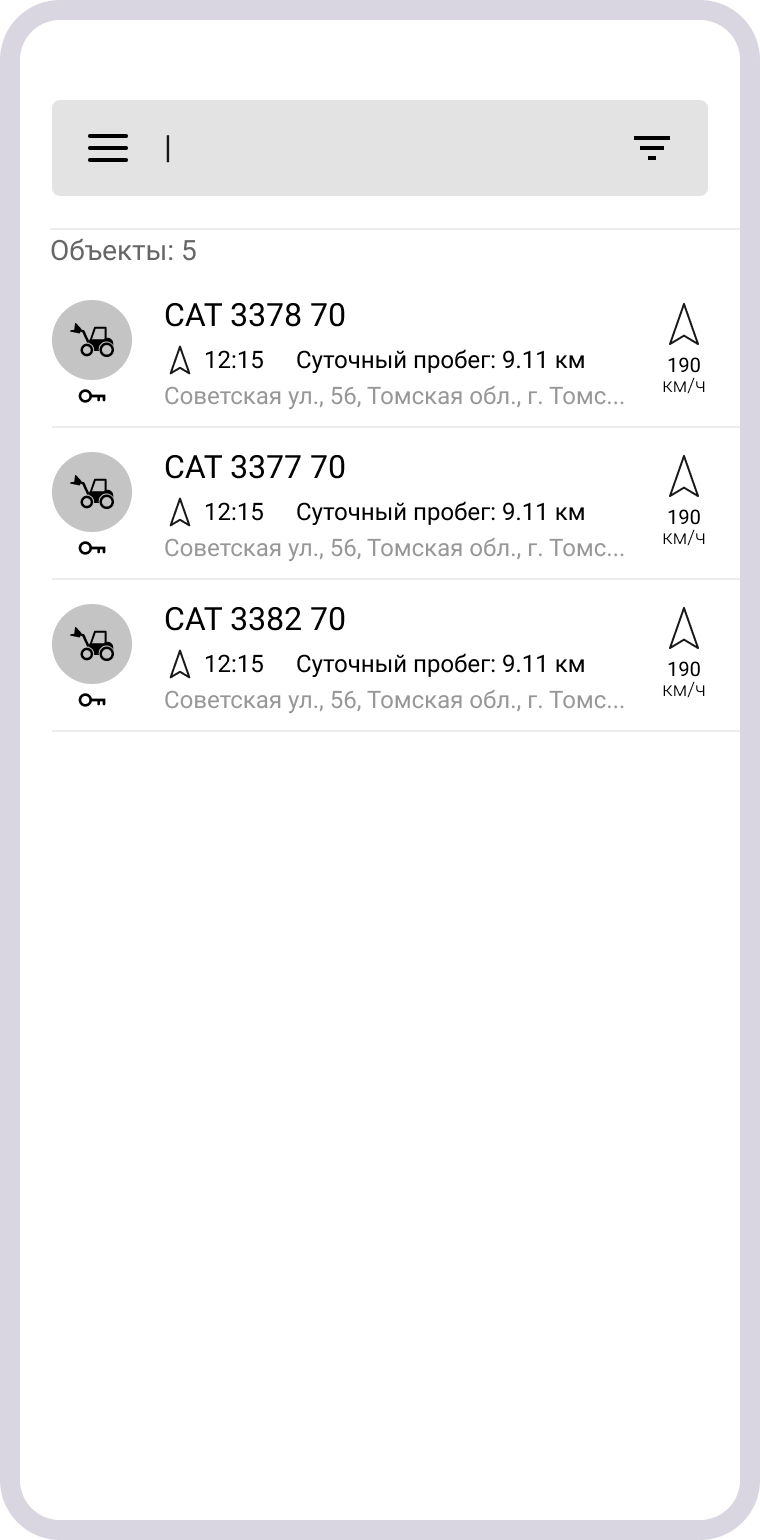
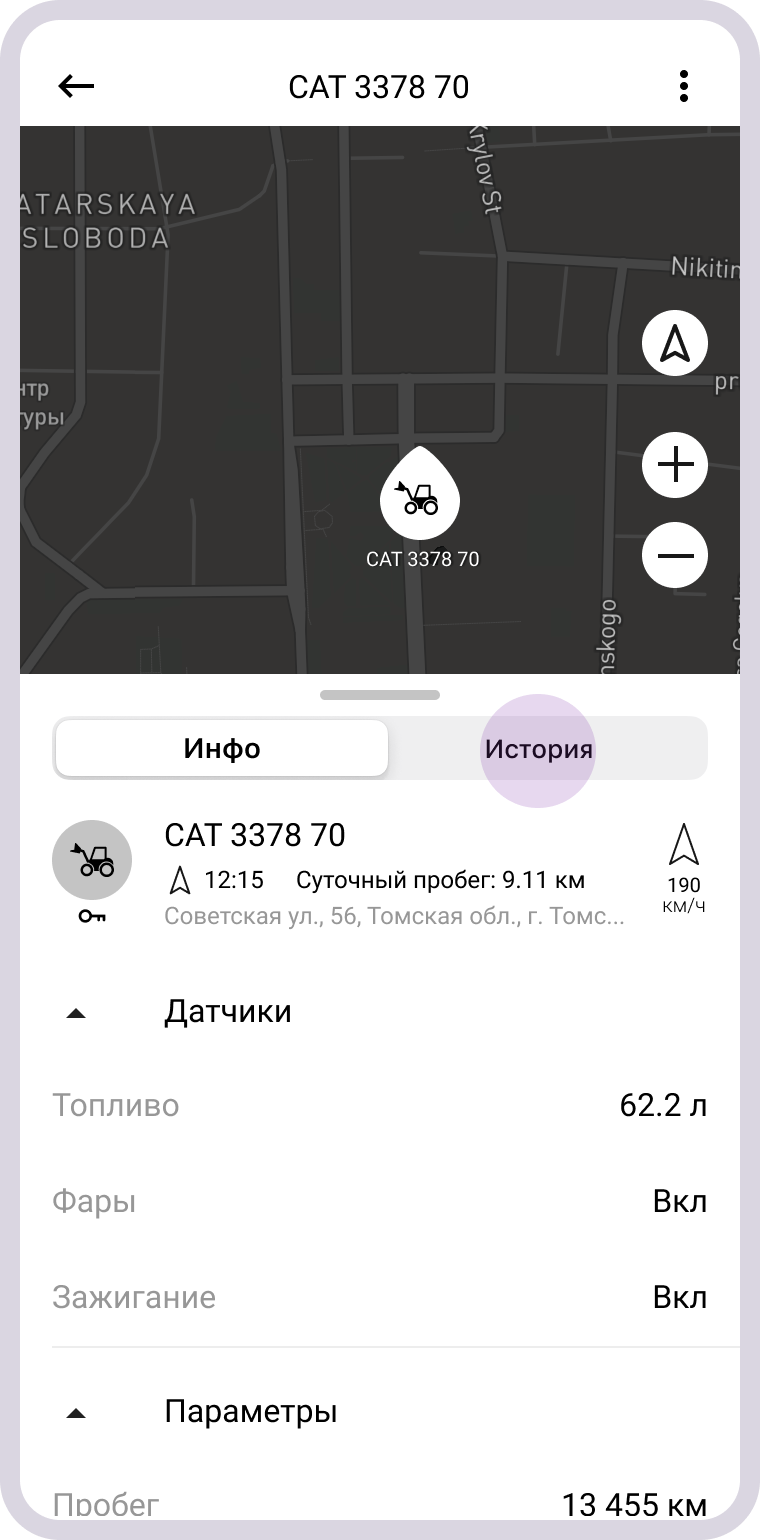
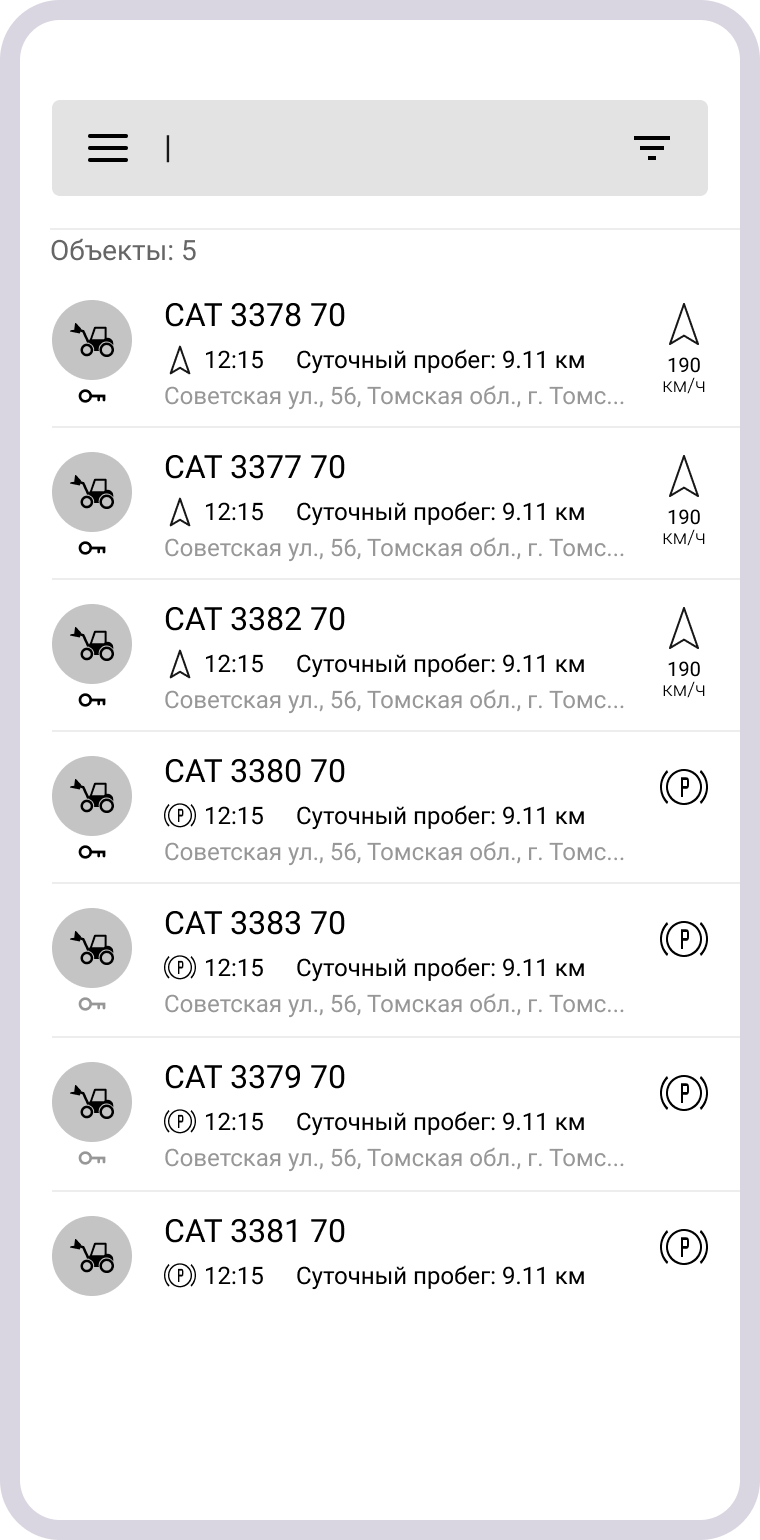
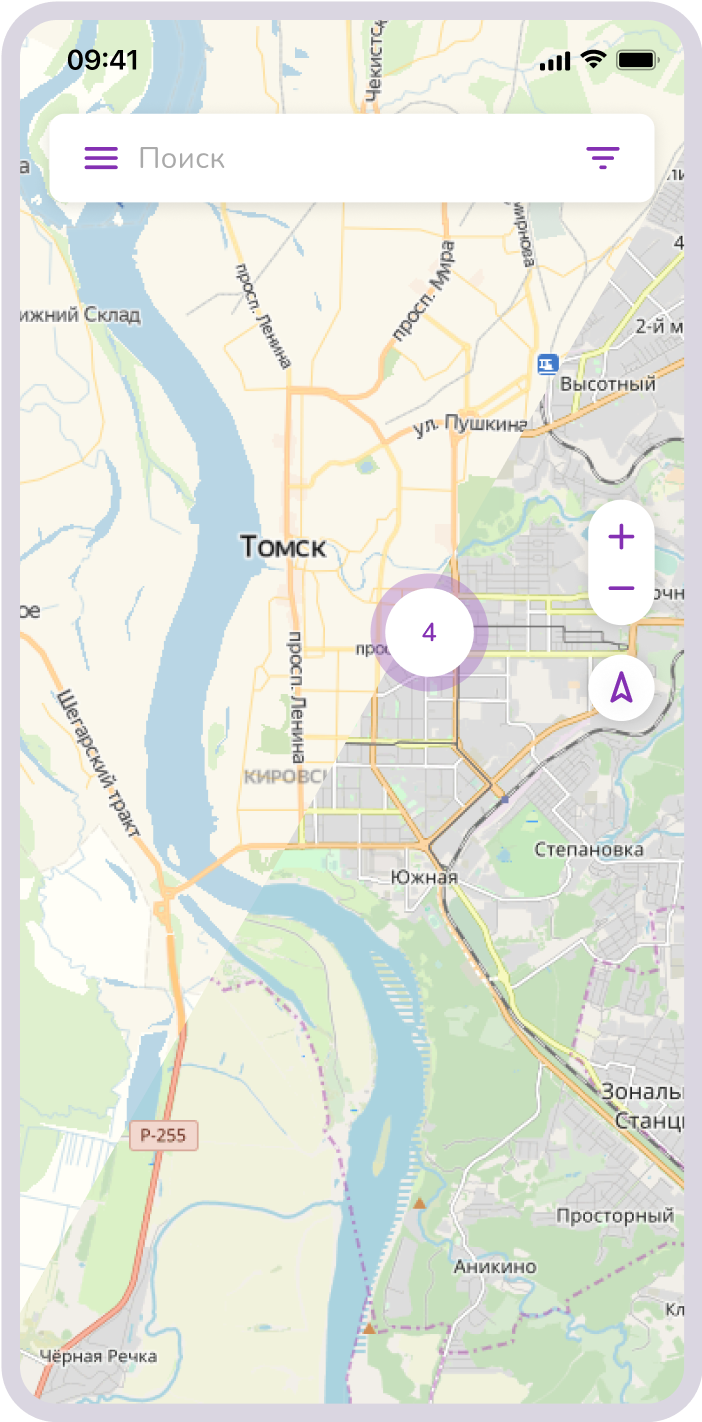
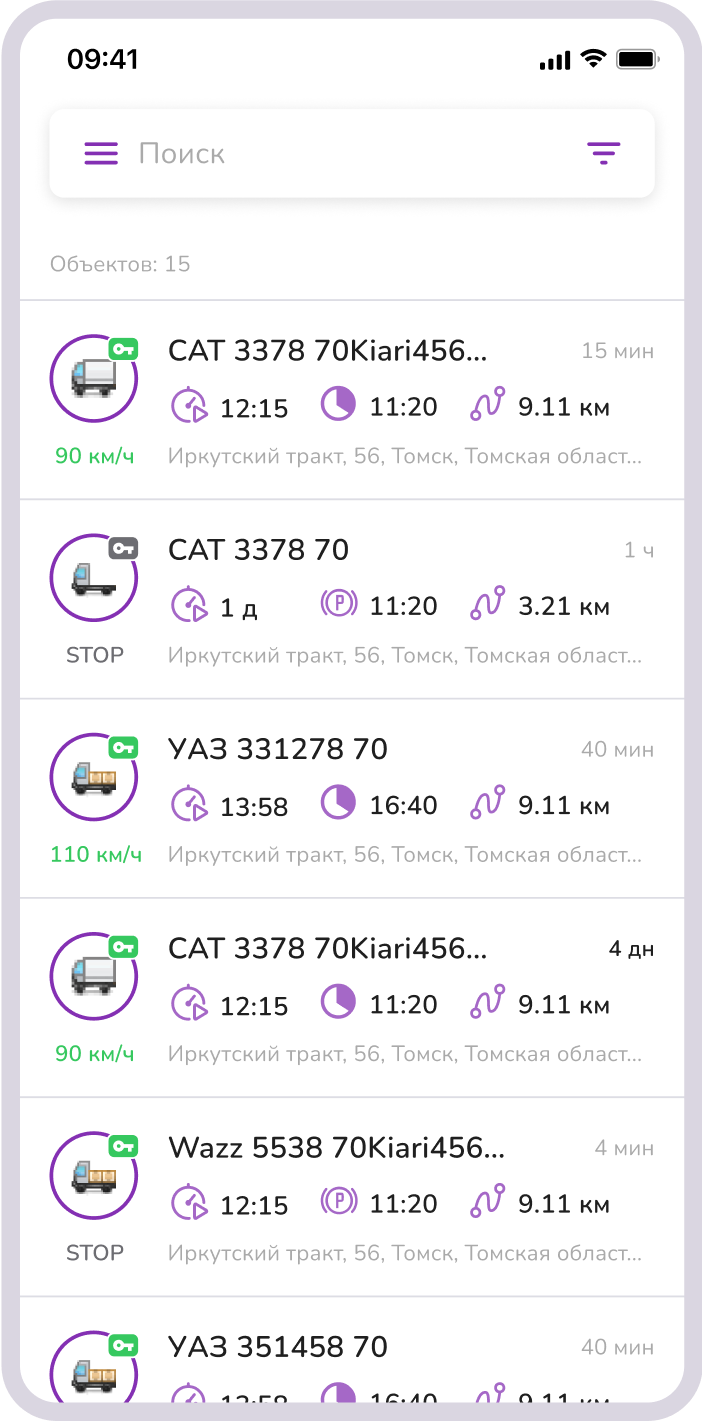
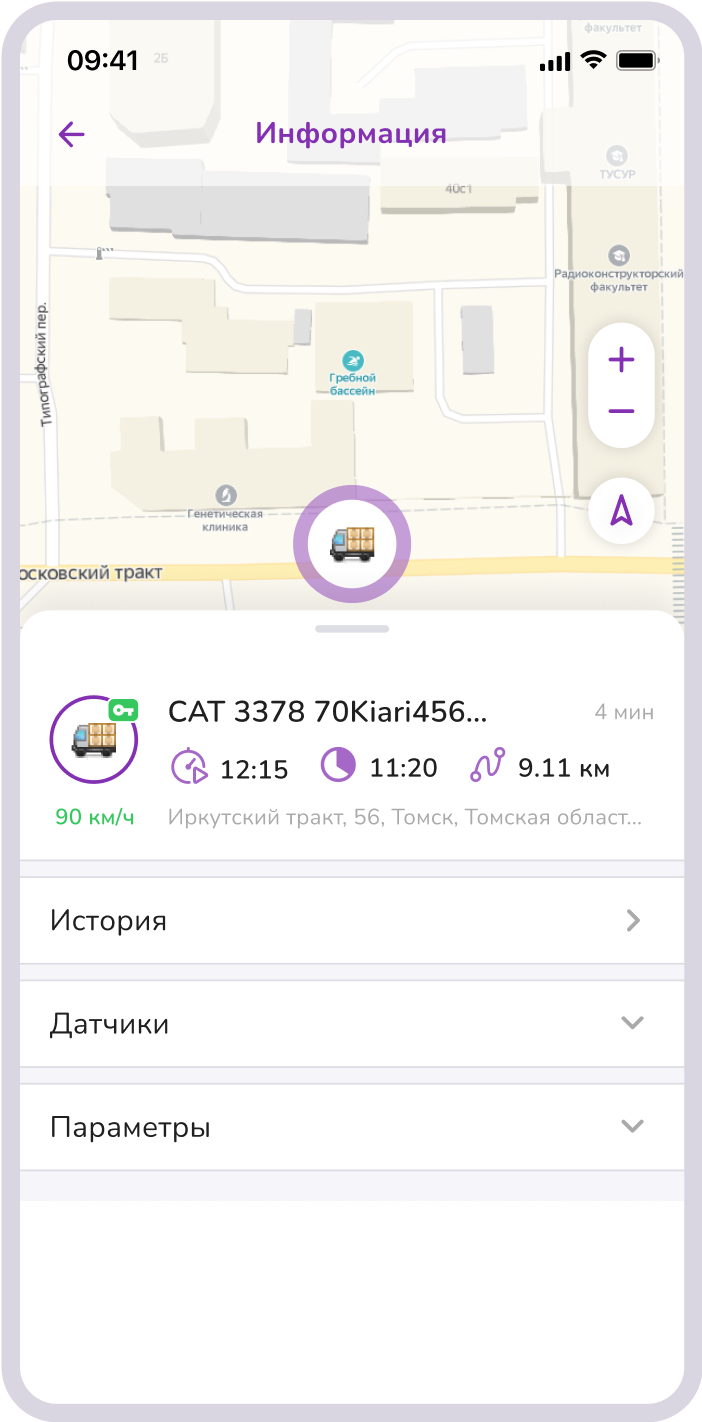
Например, когда диспетчер смотрит на карту города
и оценивает расположение машин, наиболее значимой информацией для него будет время до конца маршрута, скорость, пройденное расстояние и наполненность бензобака. Все, что приоритетно, вывели на основные экраны, второстепенное убрали на дополнительные. Спроектировали информационную схему приложения.
Например, когда диспетчер смотрит на карту города
и оценивает расположение машин, наиболее значимой информацией для него будет время до конца маршрута, скорость, пройденное расстояние и наполненность бензобака. Все, что приоритетно, вывели на основные экраны, второстепенное убрали на дополнительные. Спроектировали информационную схему приложения.


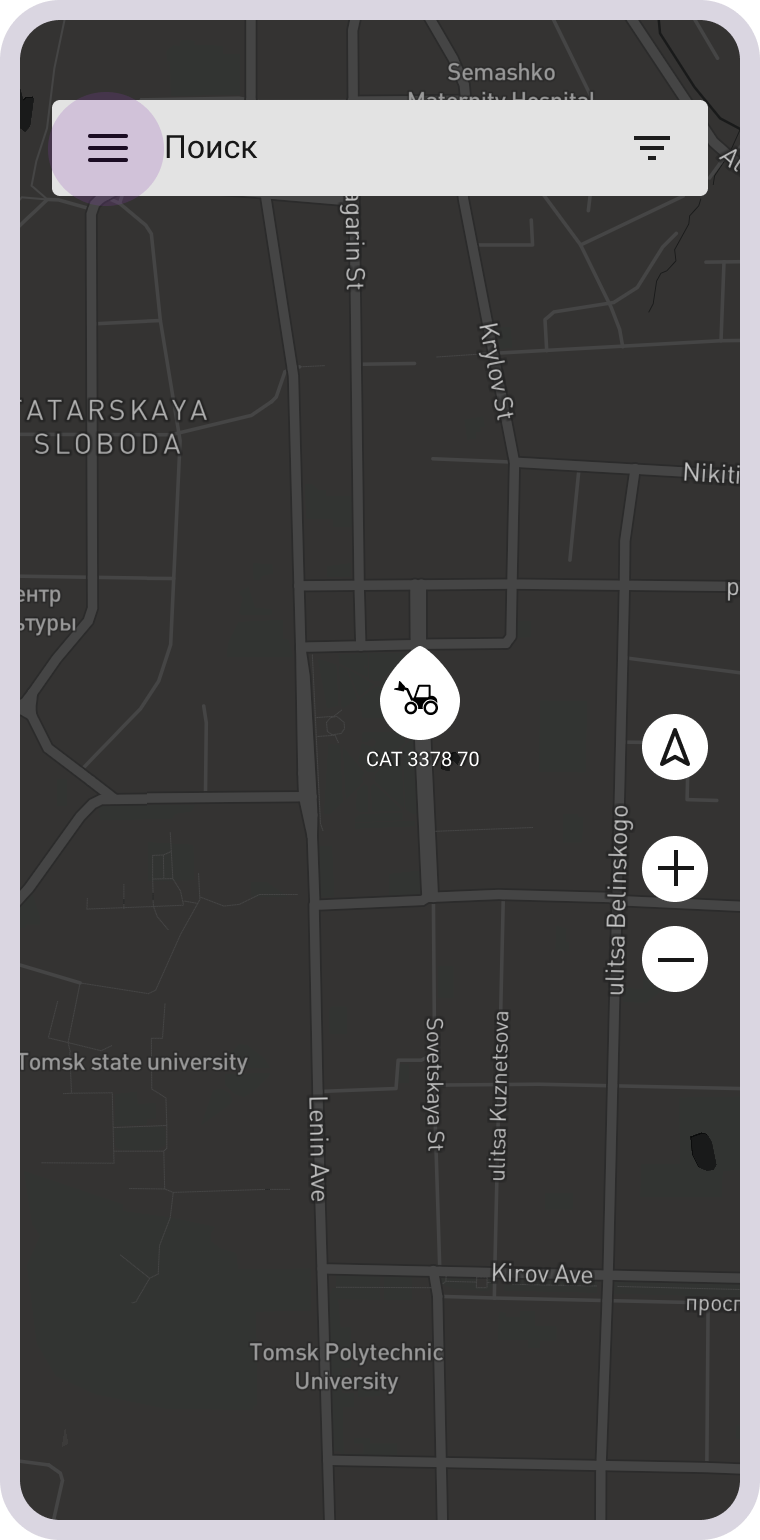
Продумали визуальную стилистику экранов и элементов
Чтобы освоение нового незнакомого интерфейса занимало у пользователей минимум времени и не создавало когнитивной нагрузки, подобрали интуитивно понятные метафоры для кнопок, иконок и статусов. Теперь диспетчерам не приходится часто обращаться к инструкциям и навигация приложения осваивается ими быстрее.

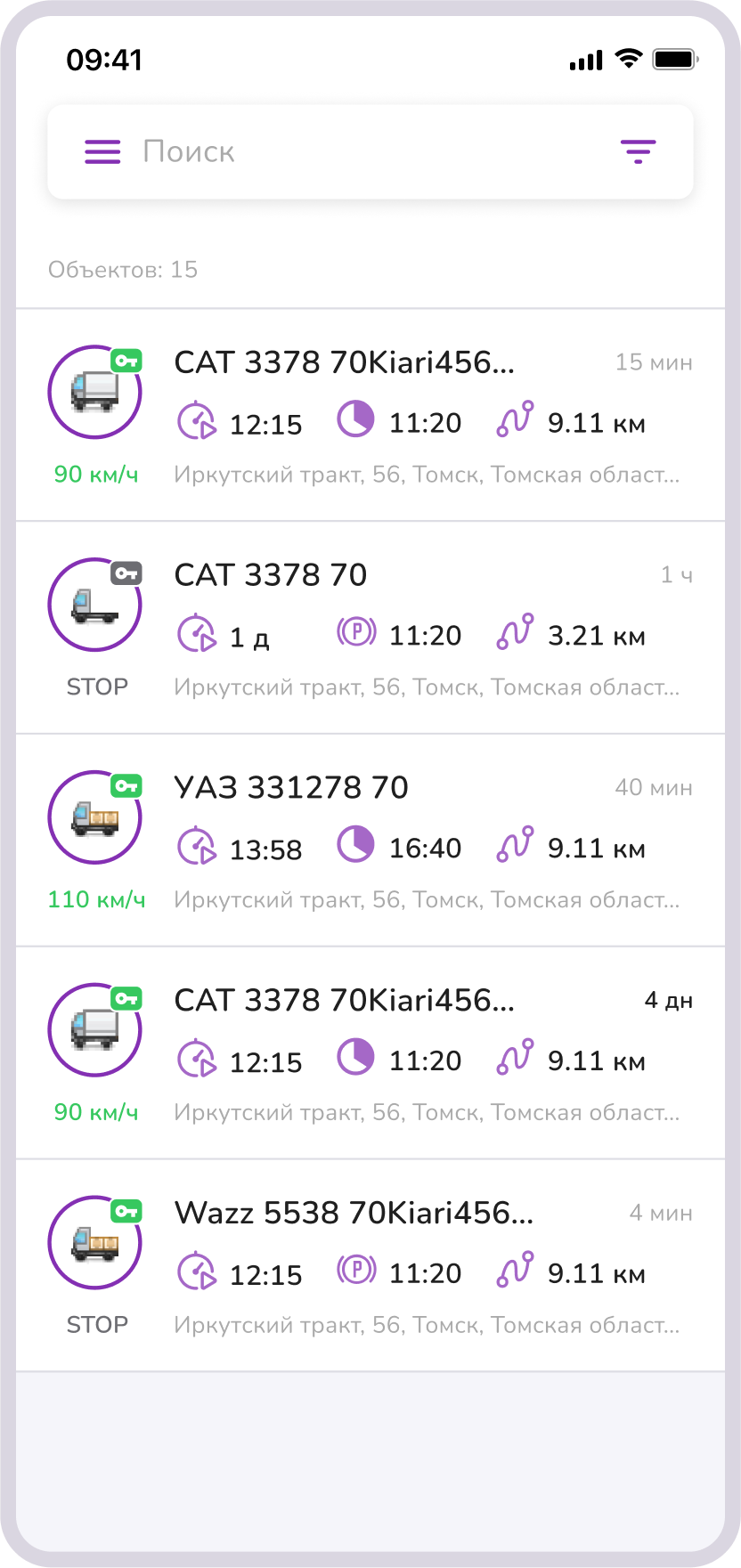
Сделали взаимодействие удобным
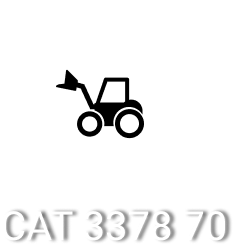
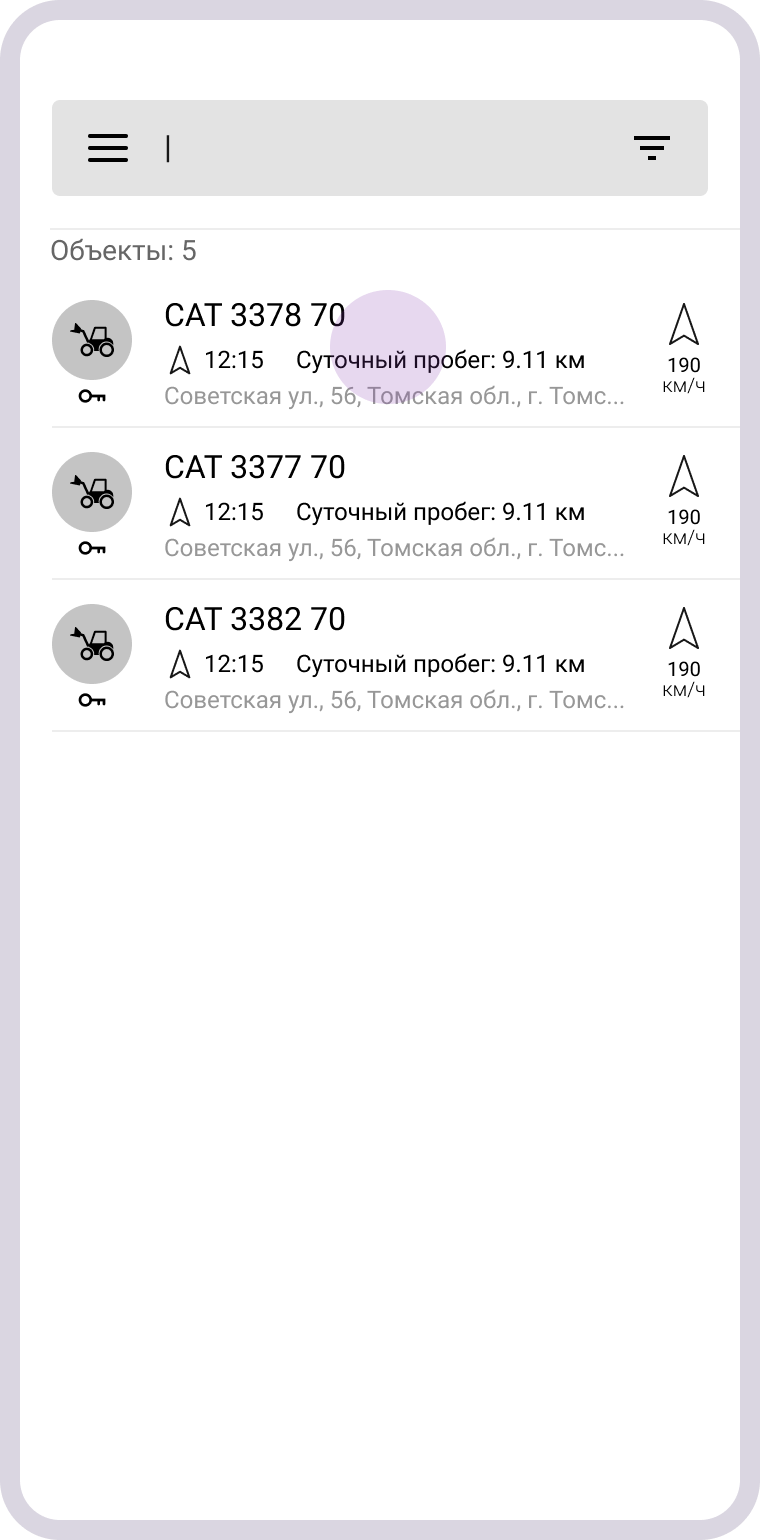
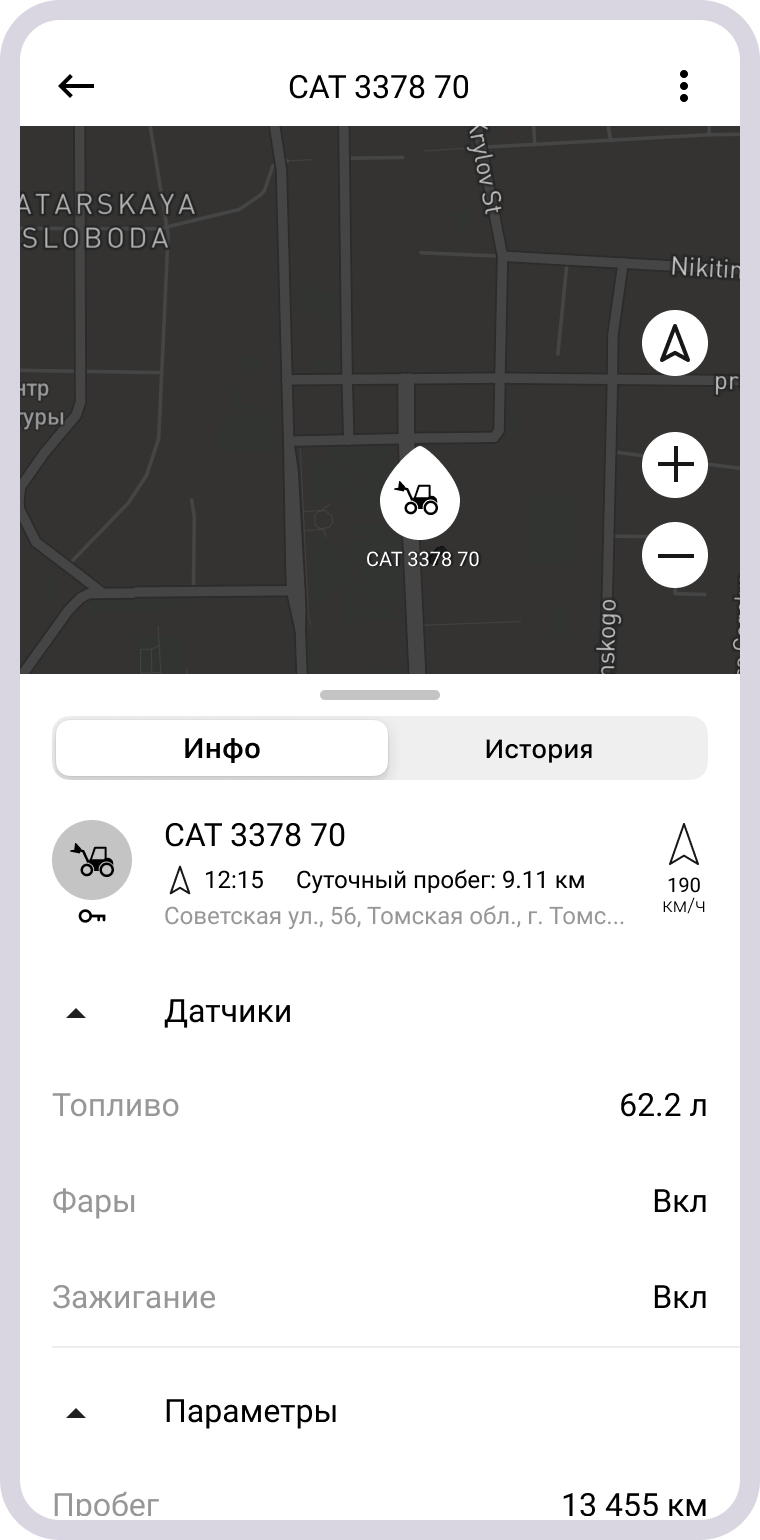
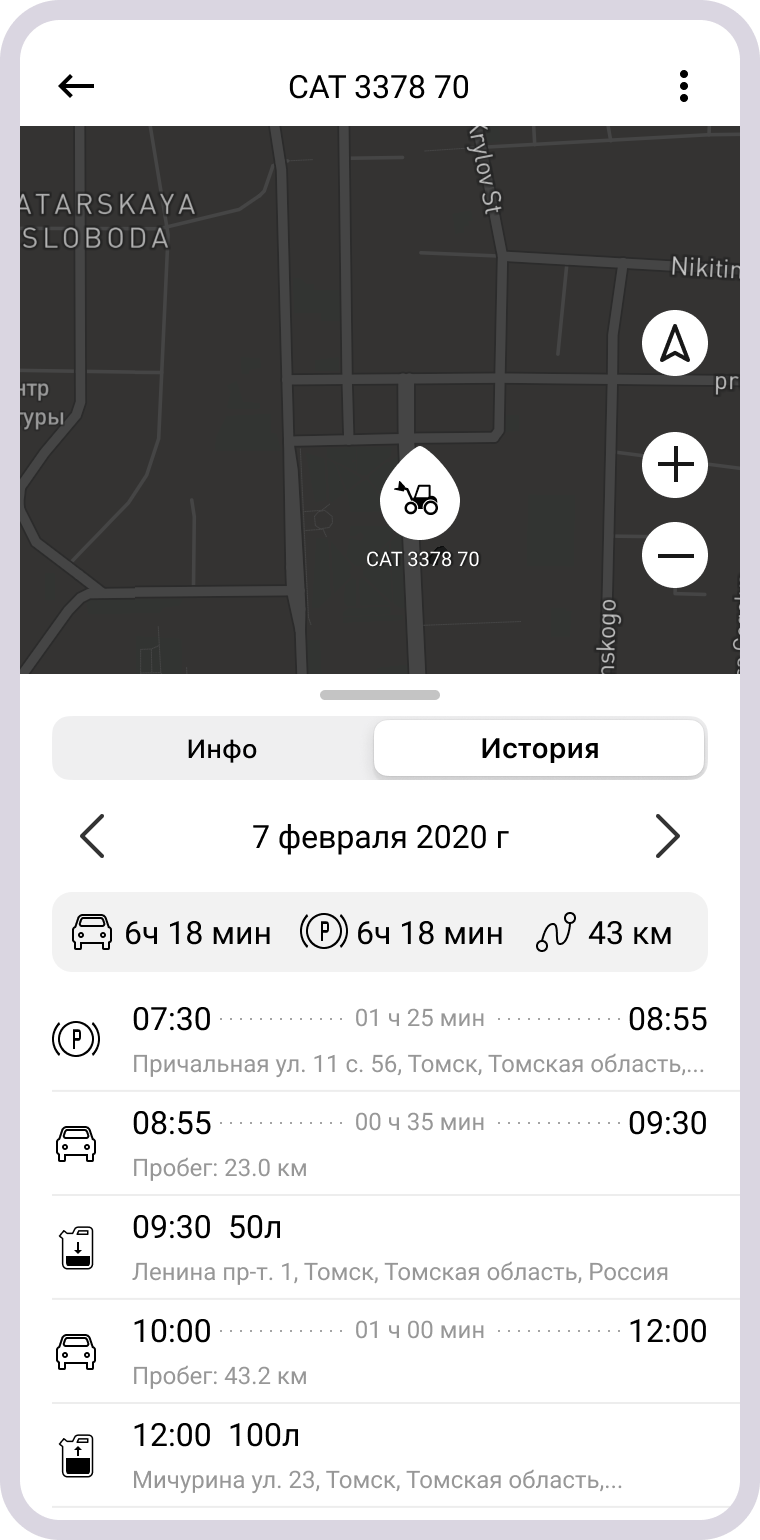
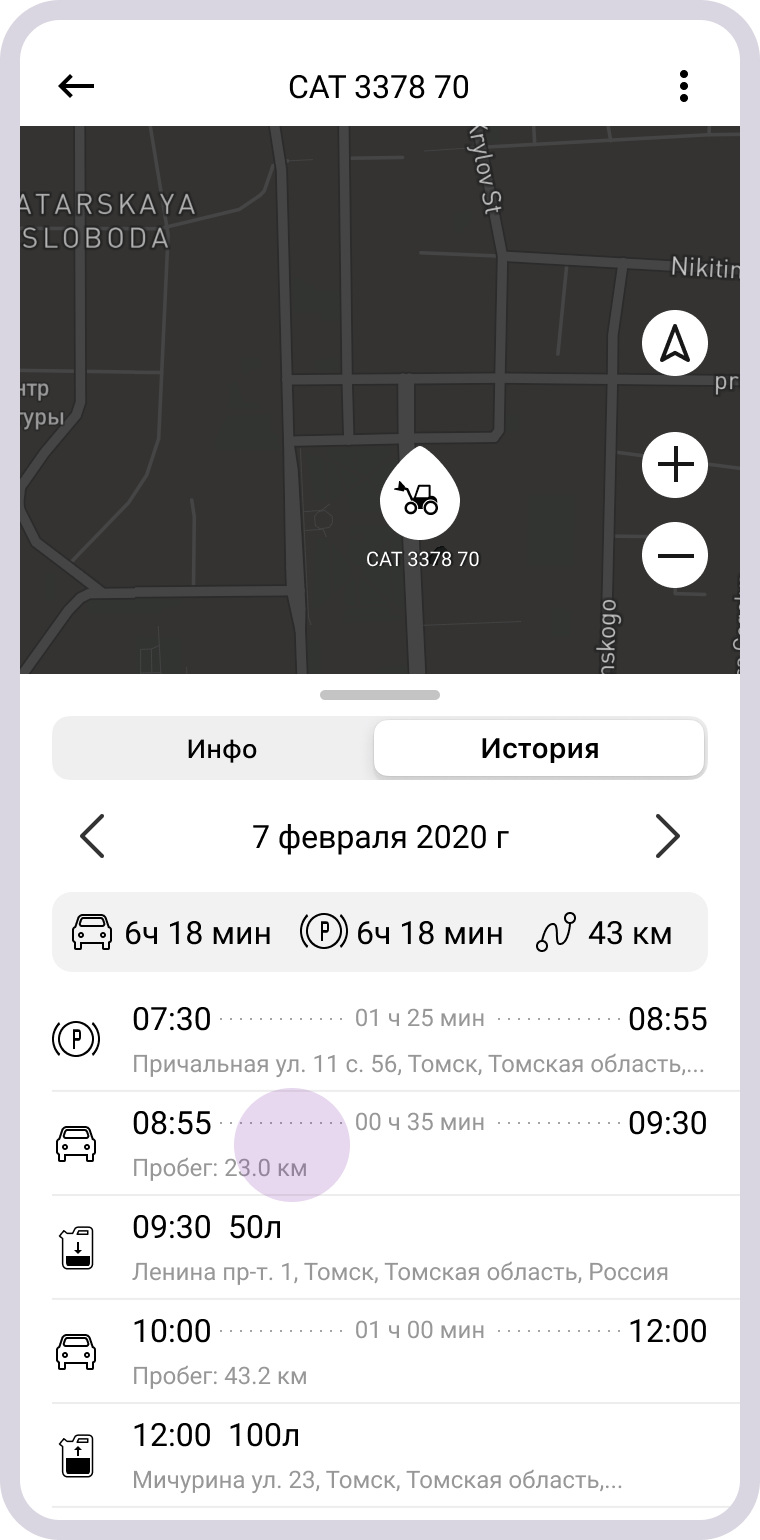
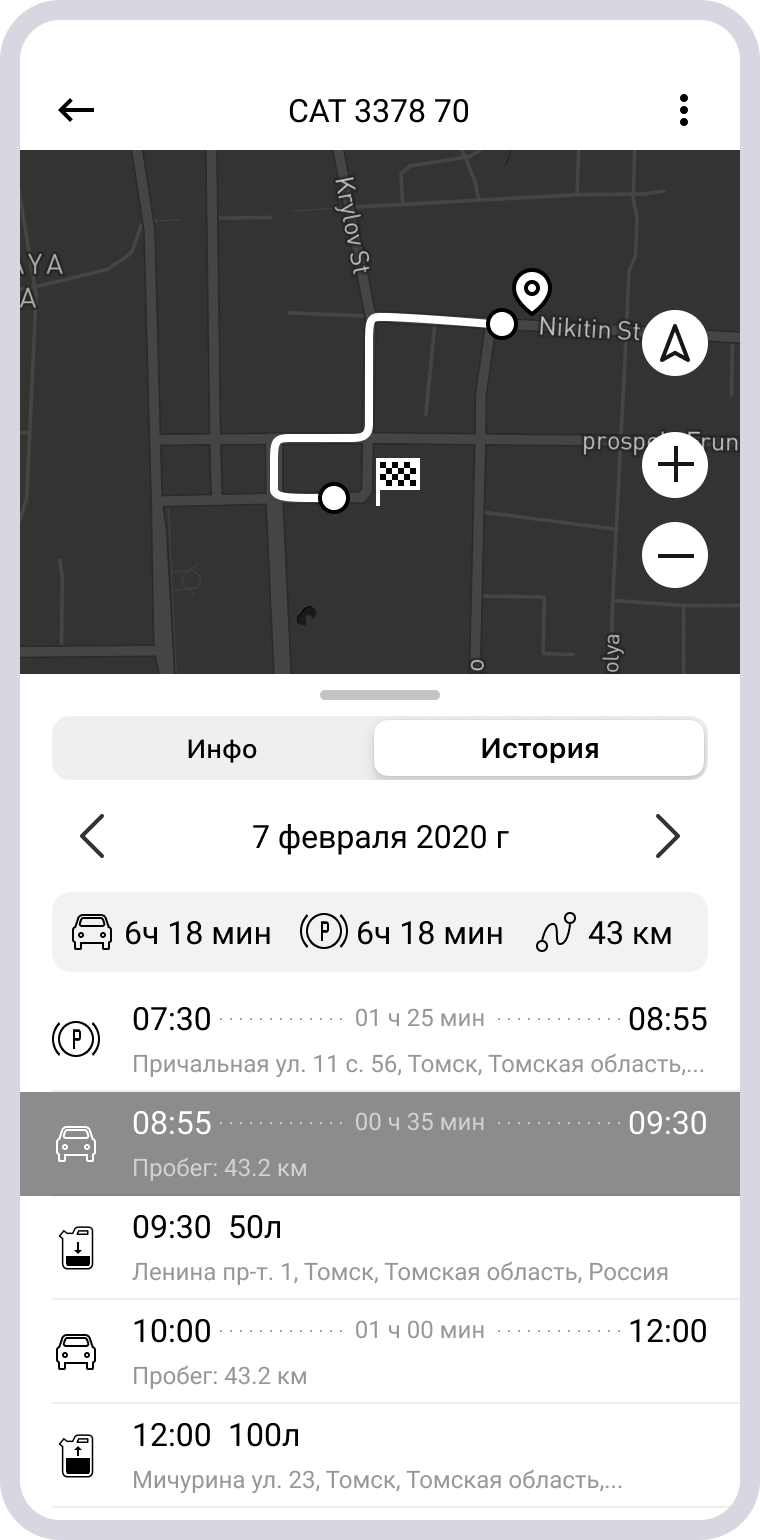
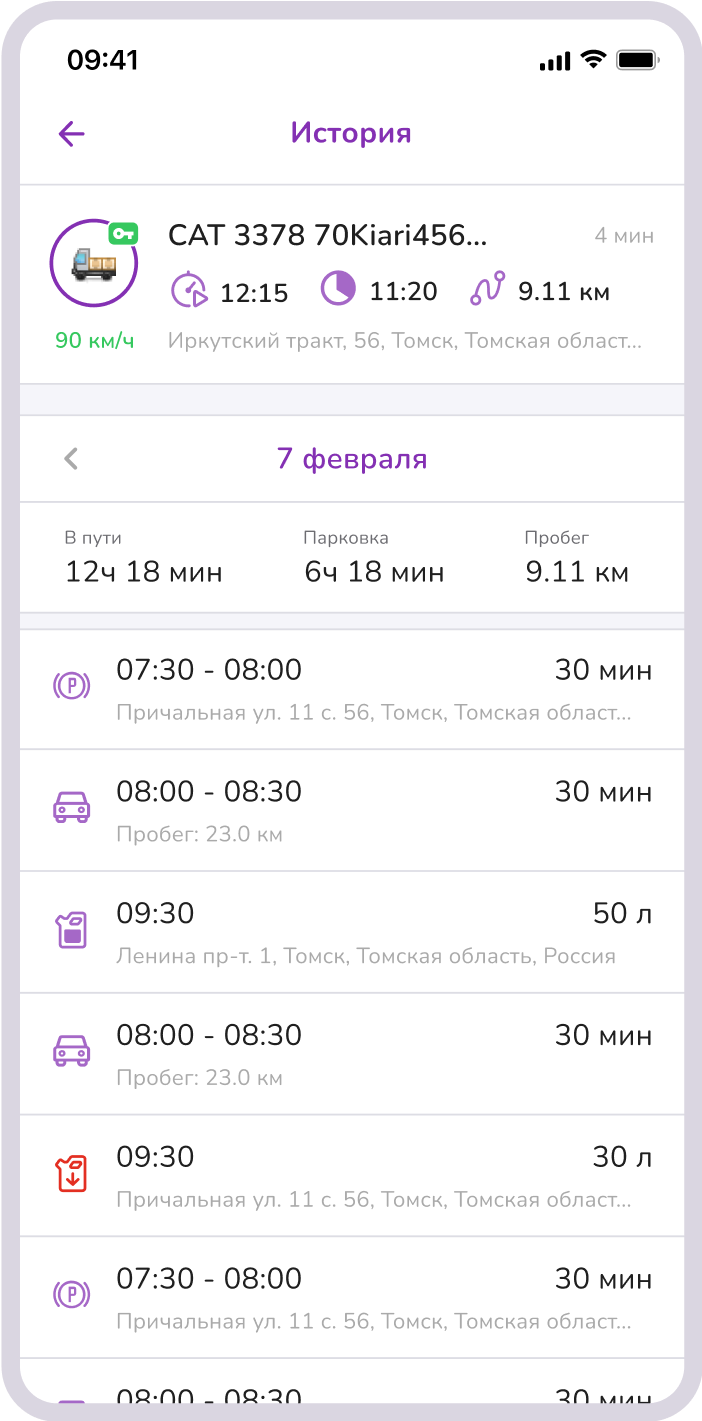
Пользователям служебных приложений важно получить необходимый для принятия решений объем информации, совершив минимальное число действий и не допустив ошибки. Поэтому приоритетные для мониторинга параметры вывели на основной экран, для технических характеристик предусмотрели показ по свайпу. Так всего за один тап диспетчер может просмотреть весь пройденный машиной путь и происходящие на нем события — стоянки, заправки, выключение зажигания и многое другое.

Проработали критические состояния системы
Пользователи могут создавать в приложении собственные задачи и статусы, иногда с очень длинными названиями. Хотя экран мобильного приложения меньшего десктопного, важно корректно отображать все варианты значений. Поэтому много внимания уделили проработке различных состояний системы, чтобы не возникло ситуации, что у нас рассыпается визуализация.

Разработали интерактивный прототип
Учитывает более 100 функциональных параметров:

Данные по дорожным сетям, статистику пробок
Характеристики груза и автомобиля: тип машины, пробег, скорость
Время прибытия и длительность разгрузки
Адреса промежуточных складов для дозагрузки
на маршруте
Себестоимость выезда машины и т.д.
Характеристики груза и автомобиля: тип машины, пробег, скорость
Время прибытия и длительность разгрузки
Адреса промежуточных складов для дозагрузки
на маршруте
Себестоимость выезда машины и т.д.
Продумали все так, чтобы пользователь быстро получал представление о состоянии транспорта без необходимости переключаться между экранами.



















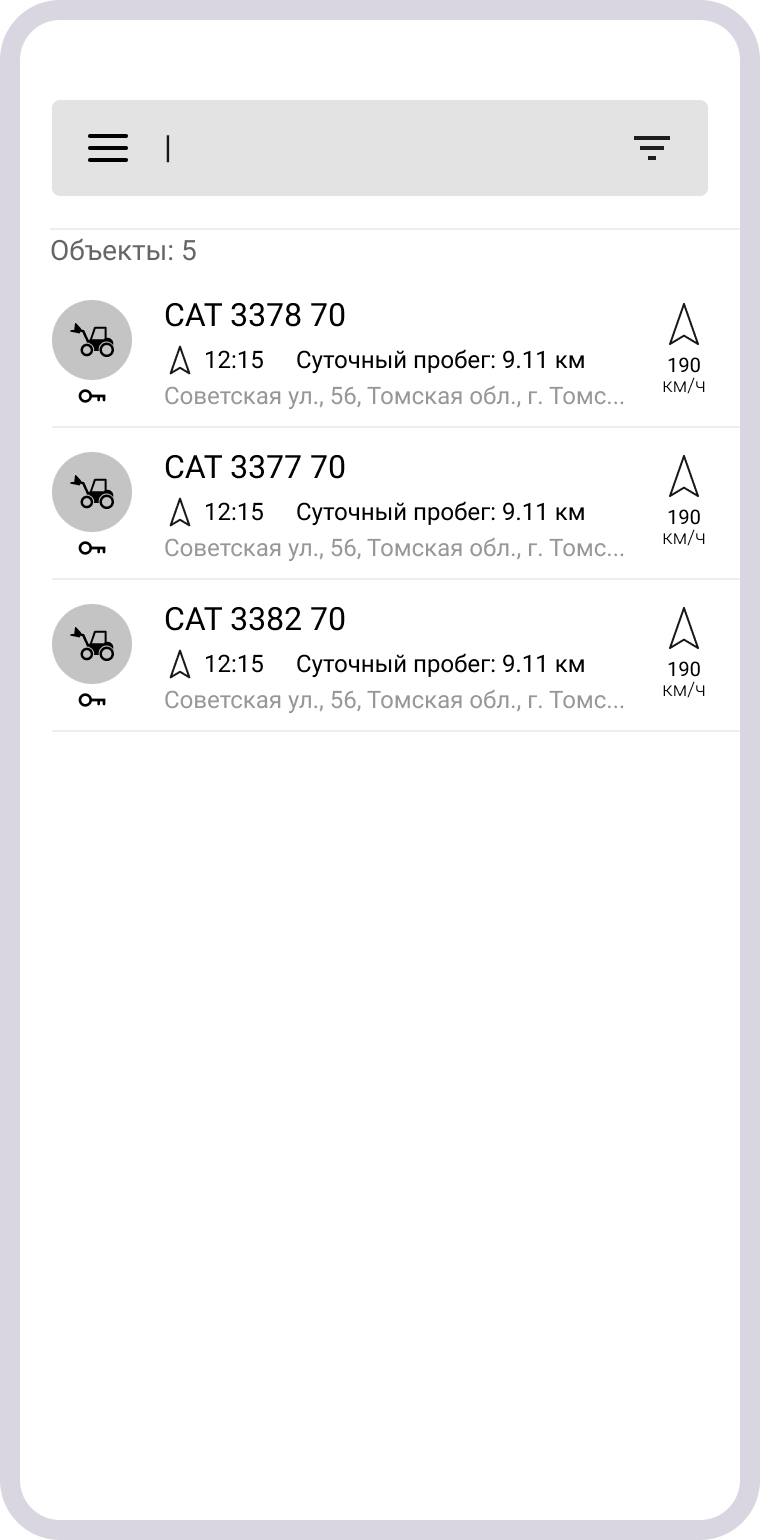
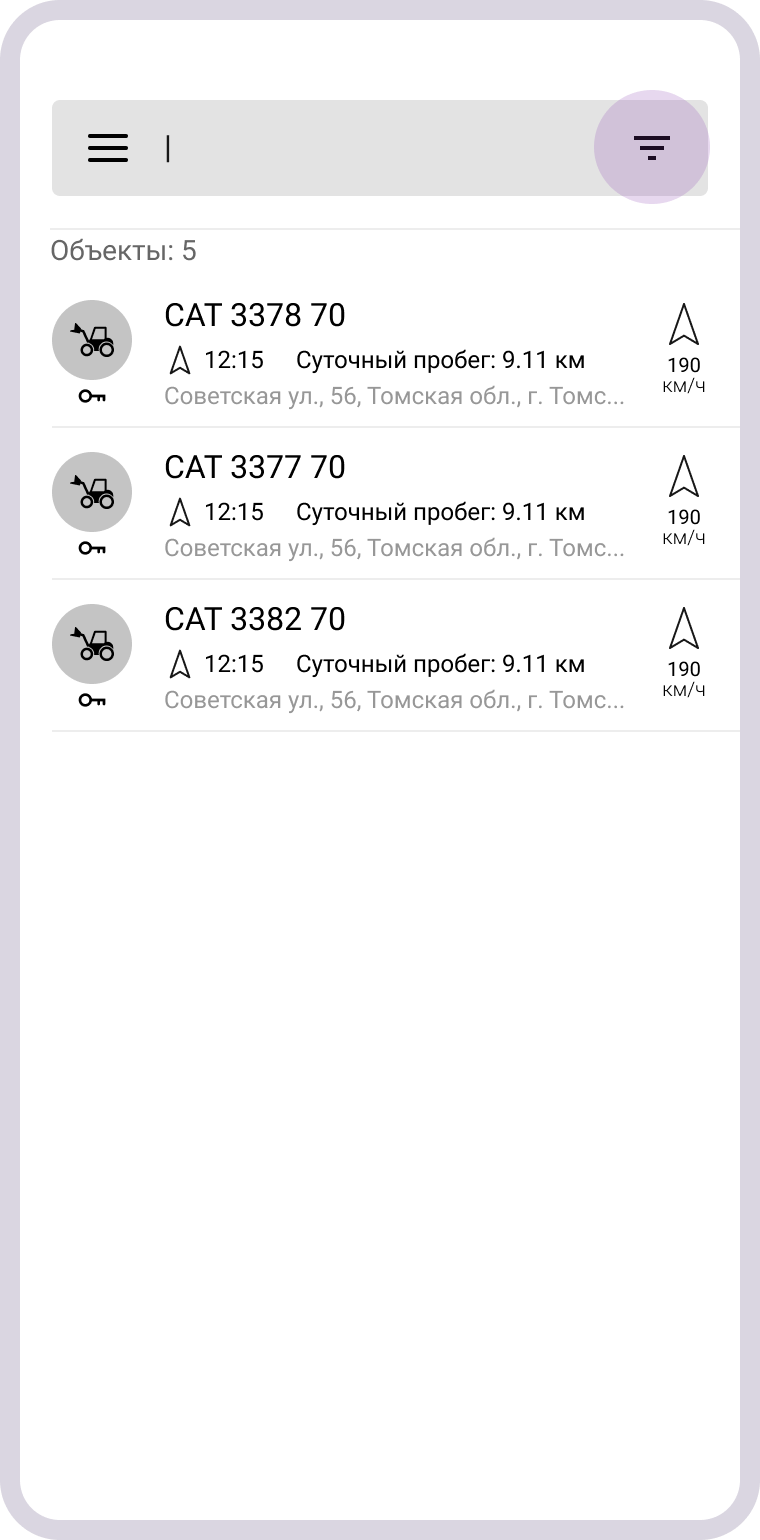
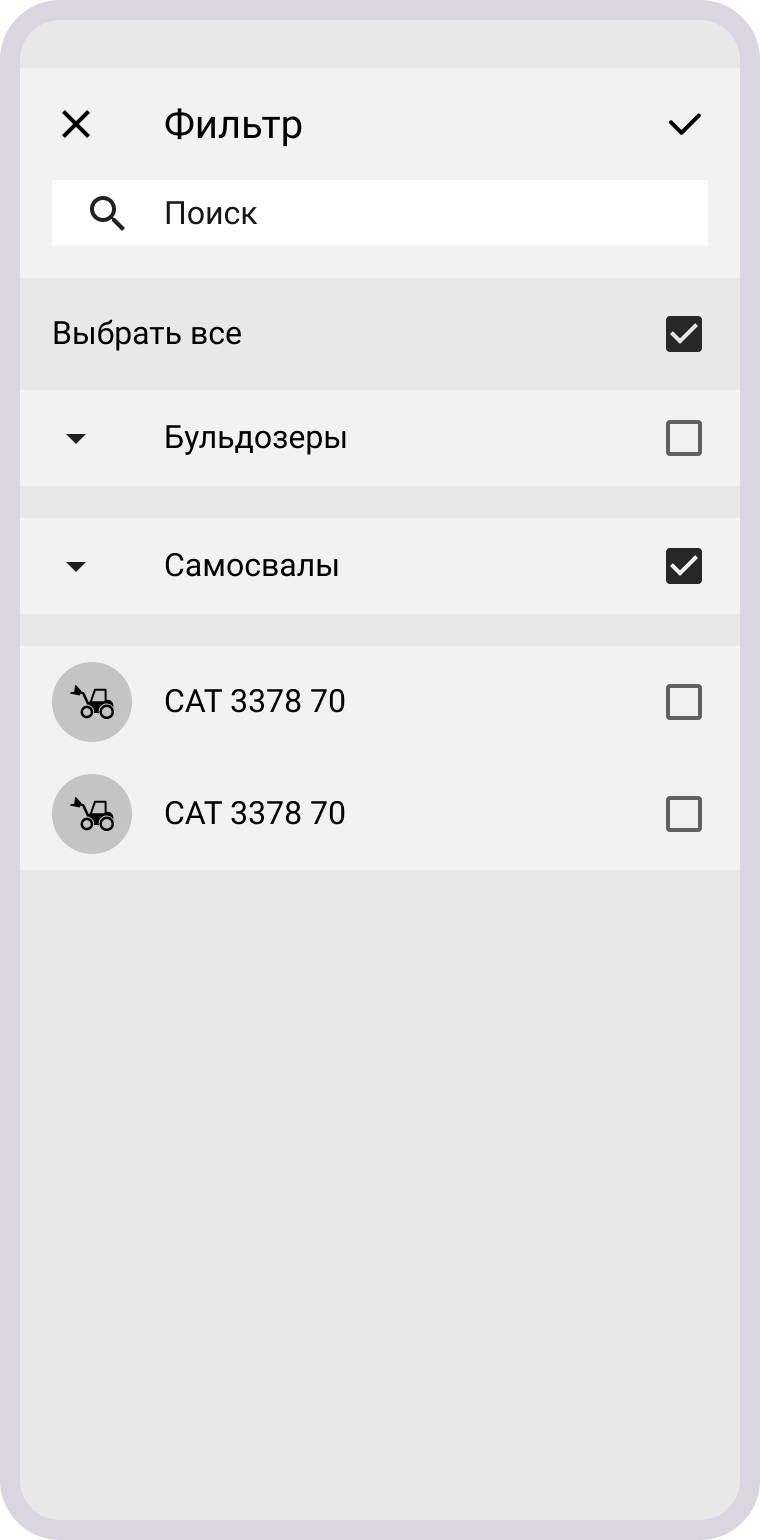
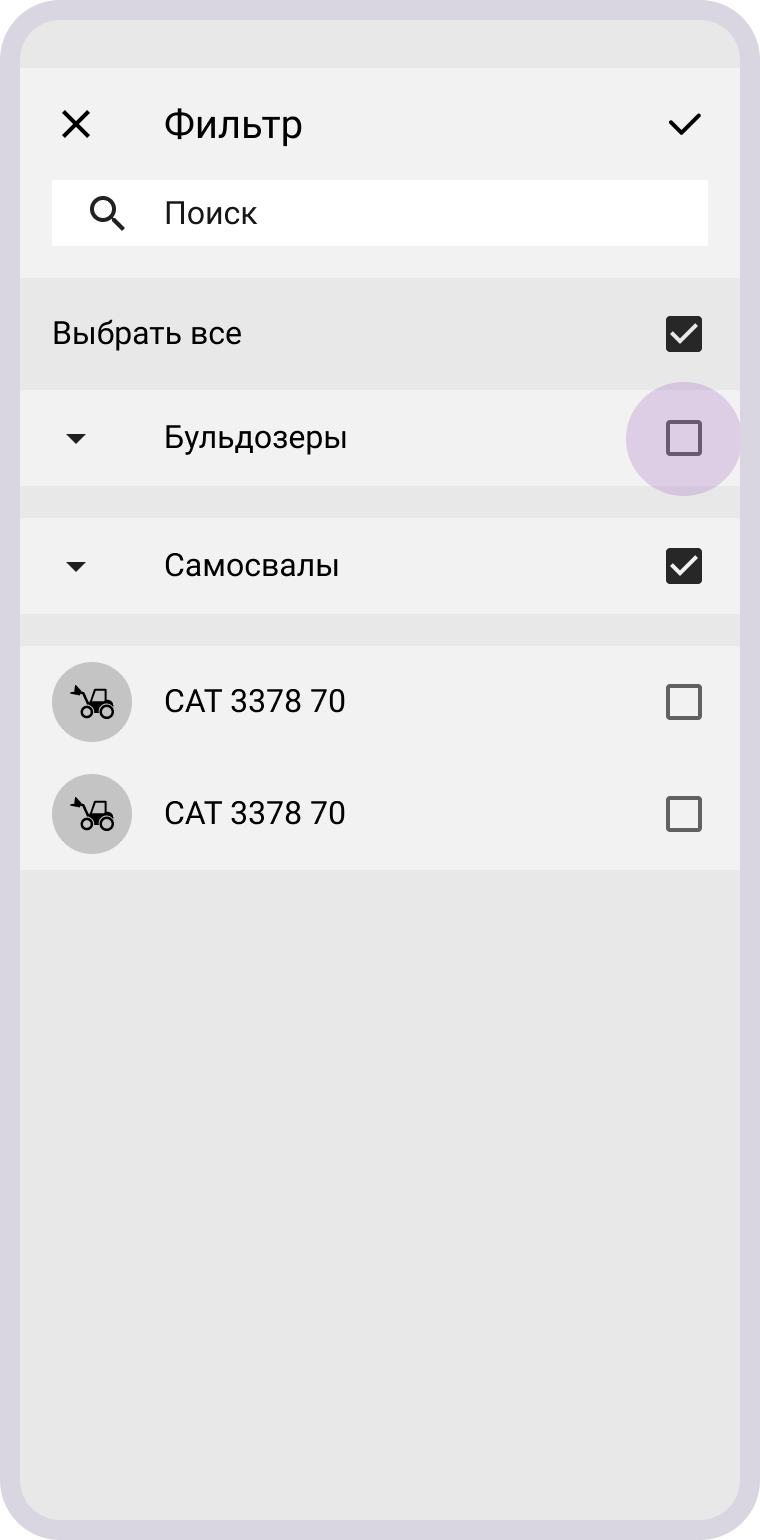
Отрисовали дизайн-макеты
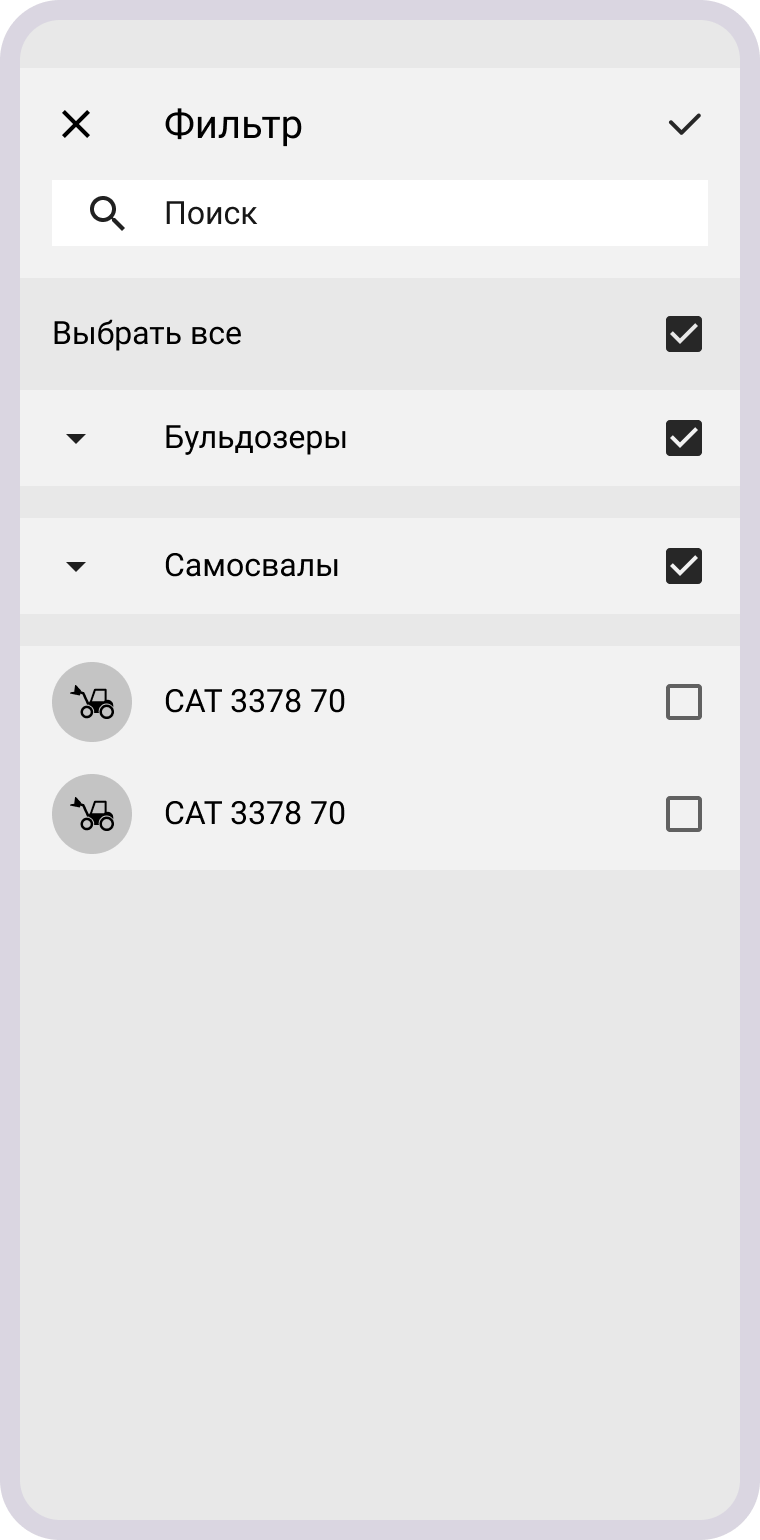
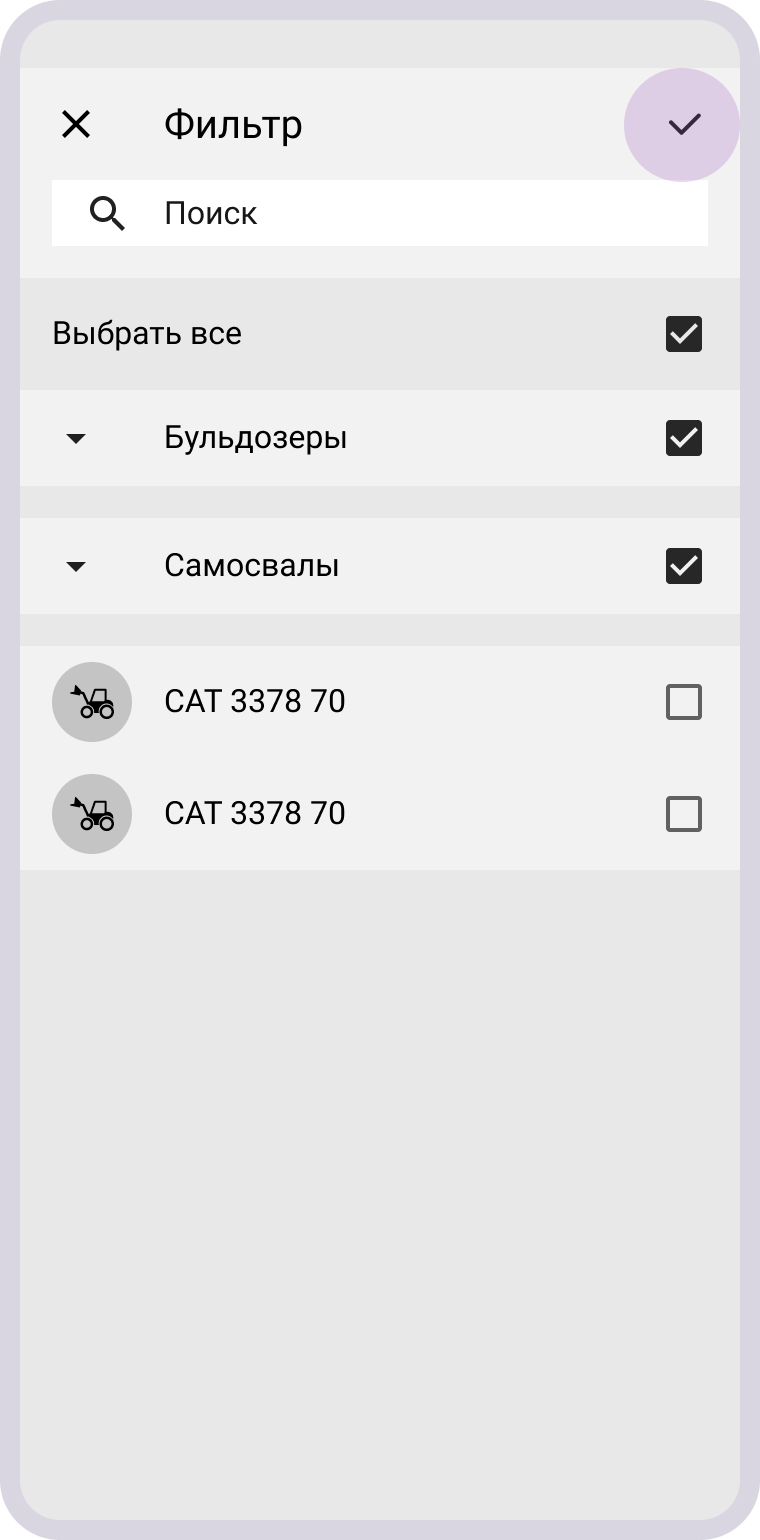
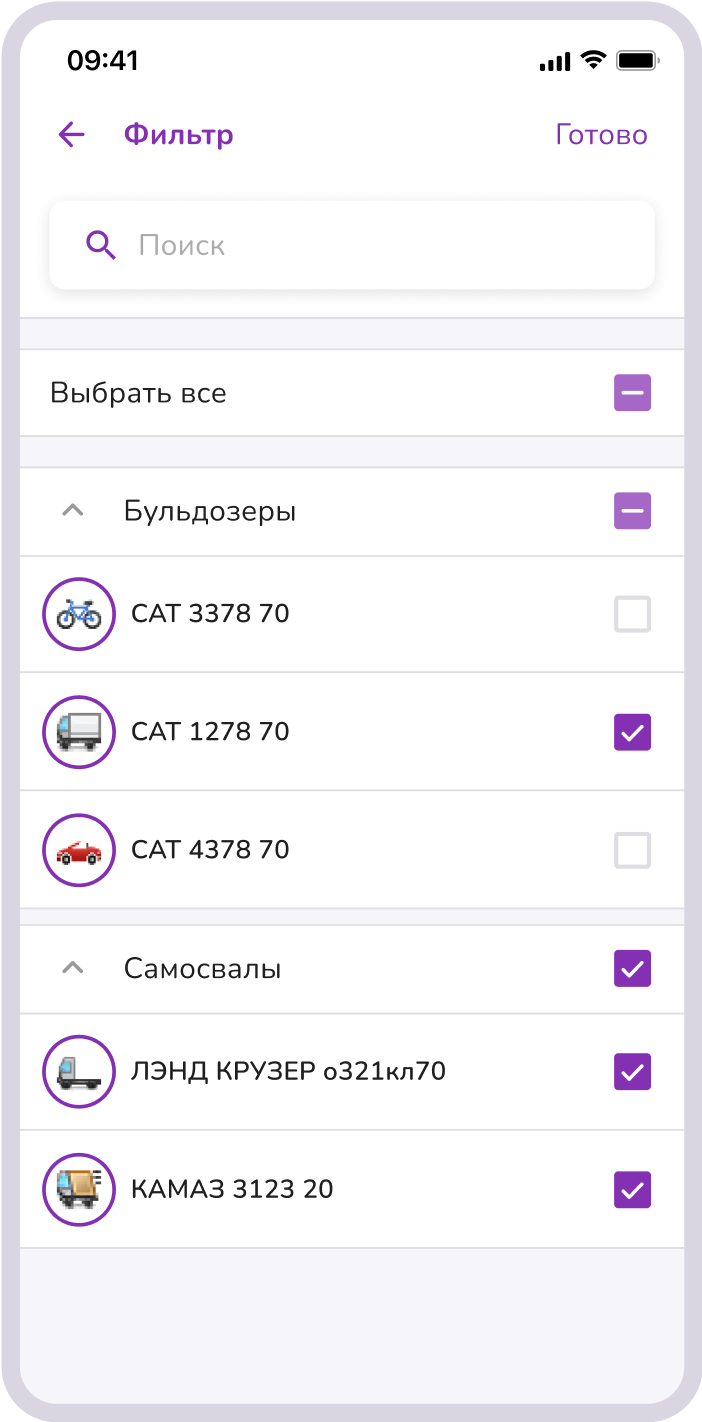
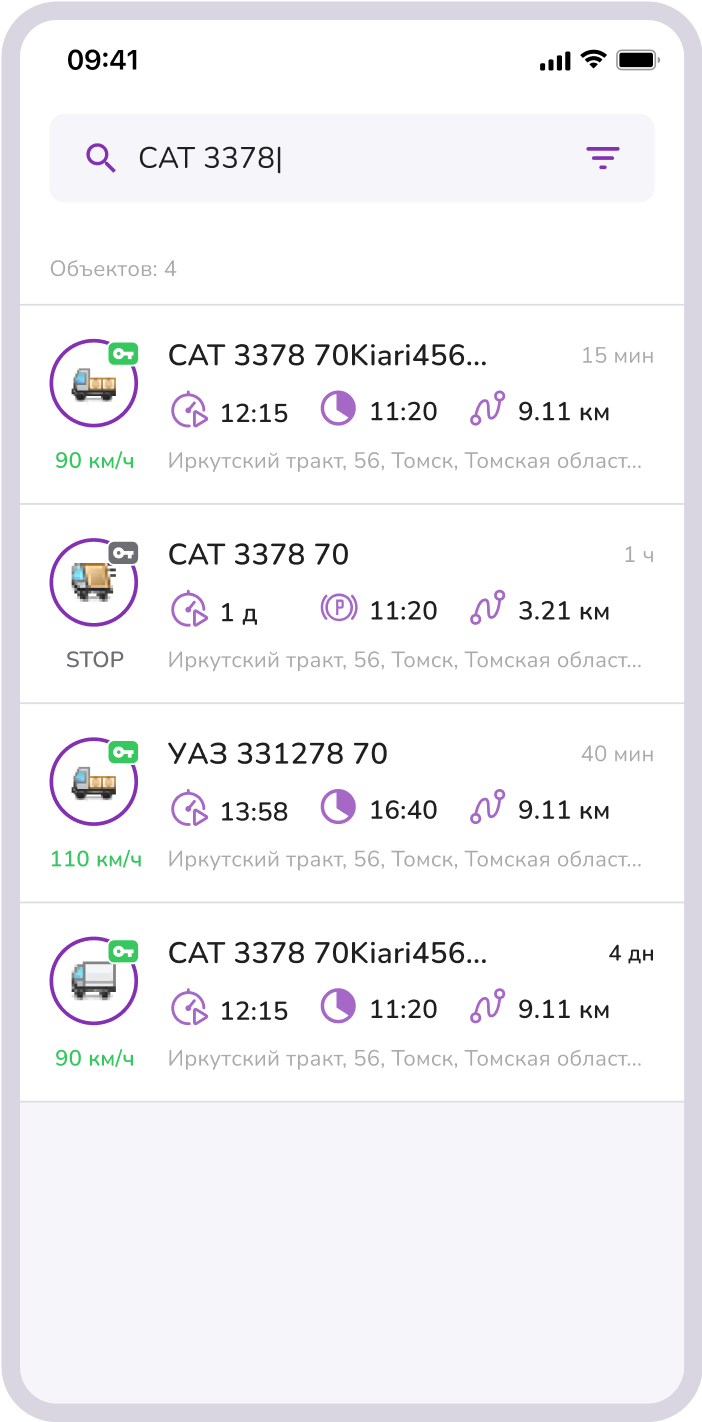
Фильтры
История
Список транспортных средств
Разные типы карт
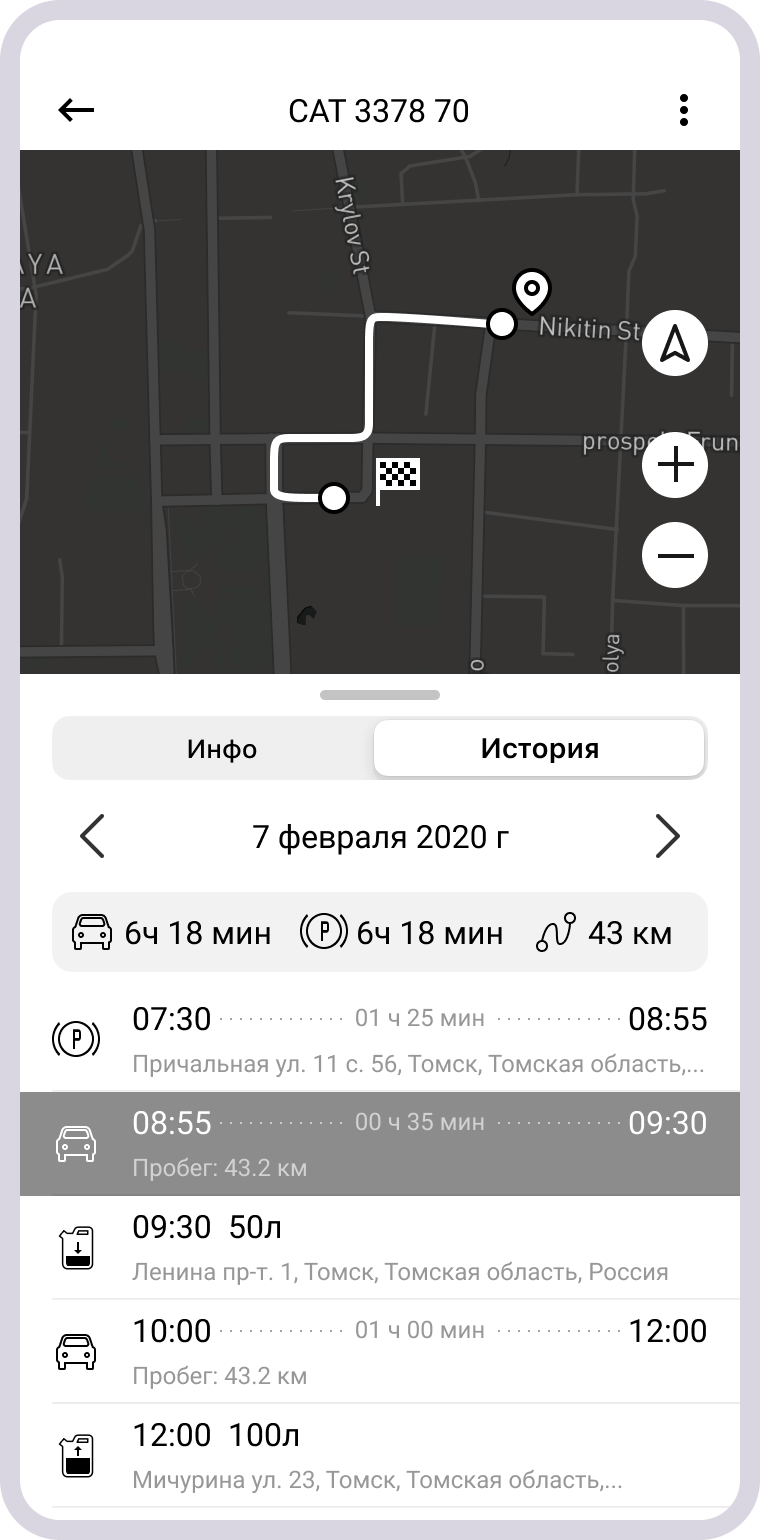
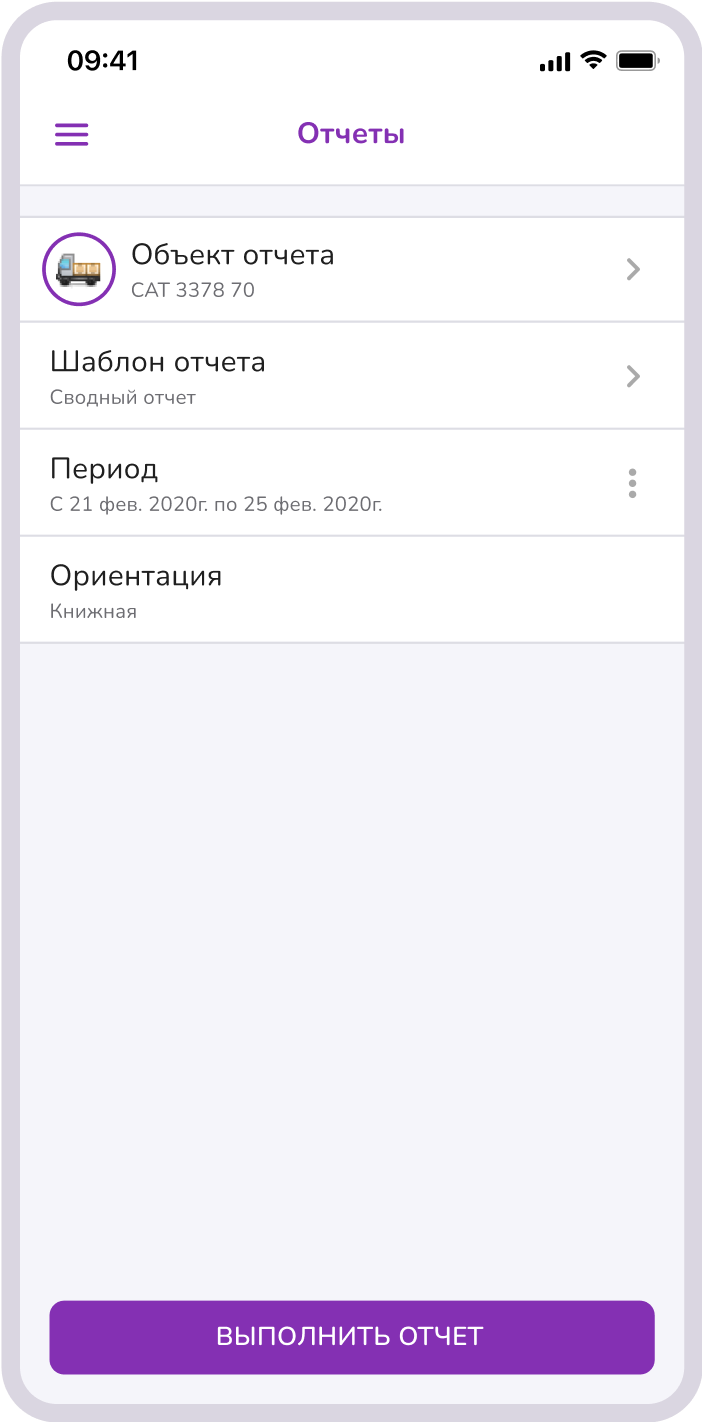
Отчеты
Поиск
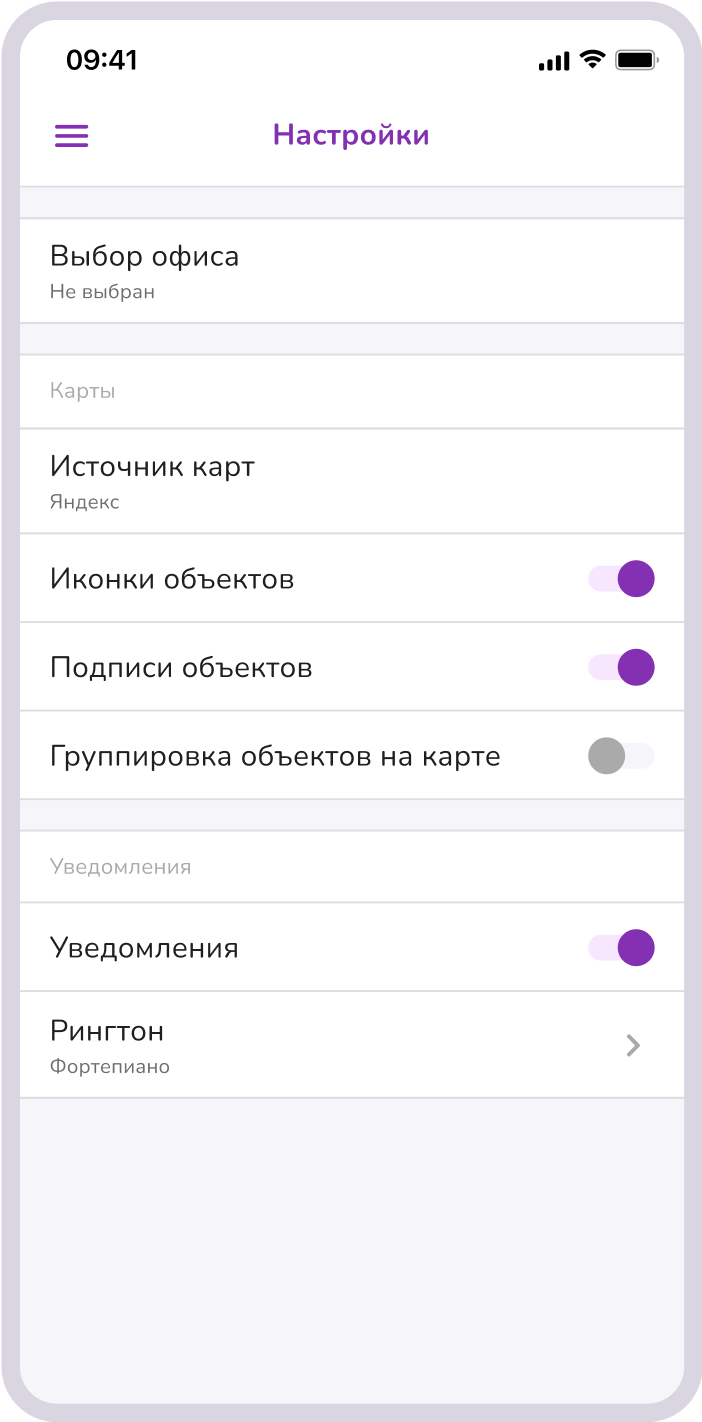
Настройки
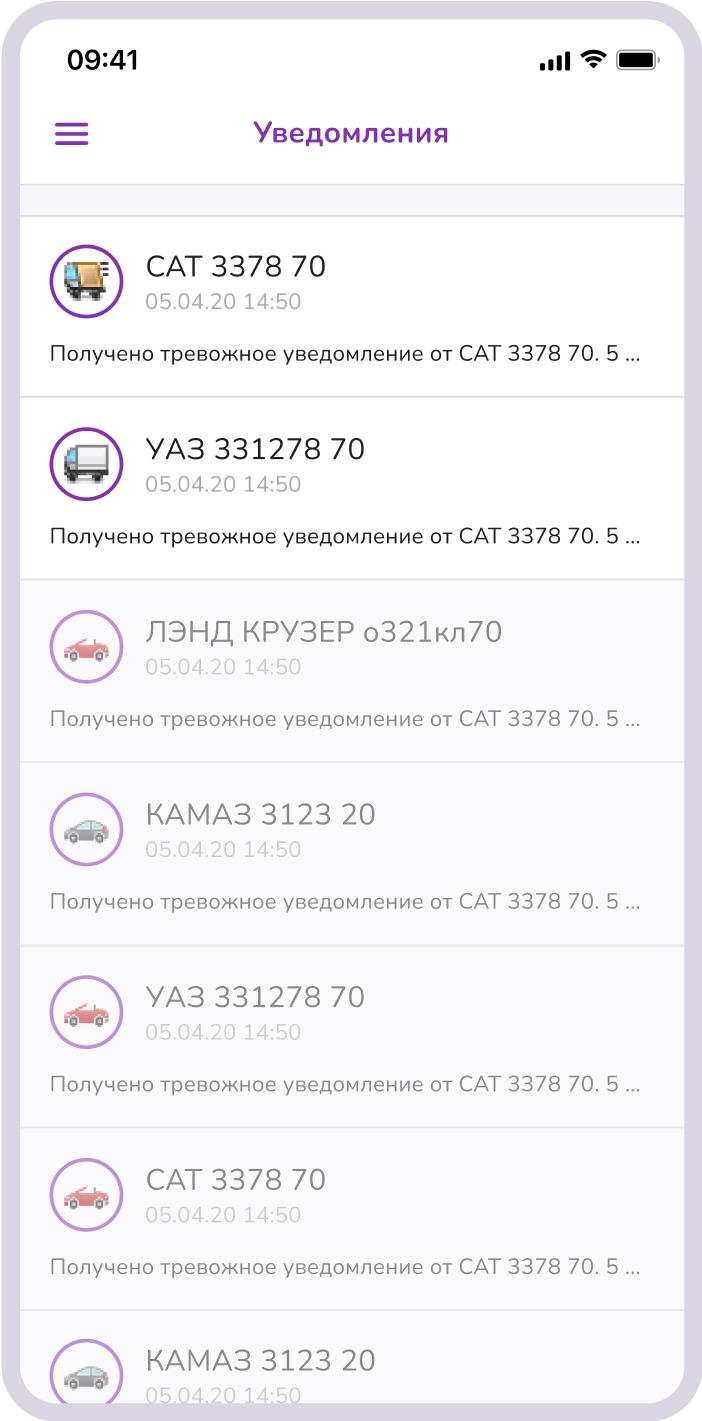
Уведомления
Информация о тс









Исследовали пользовательские сценарии
Упаковали полный UI-кит
Собрали всё в UI-кит — гибкий набор элементов и компонентов, из которого штатный дизайнер при необходимости сможет быстро собрать нужное интерфейсное решение.
В кит вошло 120 компонентов:
Директор
Нормальные и критические состояния
Интерактивные элементы
Цветовые схемы


Иконки и пиктограммы
Типографические стили




